html : 입력 및 선택 컨트롤 양식 Form 태그 기본&활용 공부
ⓑ form 폼
* 입력, 선택 등의 정보 제출 컨트롤 요소를 묶는 틀로써 사용합니다.
* 입력된 정보를 제출하는 최종 주소(URL)은 action 속성에 입력합니다.
* 입력된 정보를 제출할 때 HTTP 정보를 method 속성에 입력합니다.
* method의 값은 post, get으로 사용합니다.
* post : 양식 본문을 action URL에 그대로 전송합니다.
* get : 양식 본문을 URL 뒤 ? 에 이어붙여서 전송합니다.

//기본작성방식
<form action="#" method=""></form>
ⓑ form 그룹 Fieldset
* 정보 컨트롤 요소 들을 용도에 맞게 그룹으로 묶을 경우 사용합니다.
* form의 자식 요소로 배치합니다.
ex) 회원가입 시 입력하는 필수양식, 선택양식 등의 그룹 용도
ⓘ 그룹 제목 legend
* fieldset의 자식으로 배치합니다.
<form>
<fieldset>
<legend>그룹제목</legend>
</fieldset>
</form>ⓘ 입력/선택 컨트롤 양식 input
* 웹 기반으로 사용자의 입력 및 선택 양식을 담을 때 input 태그를 사용합니다.
* 입력 및 선택 등을 구분하기 위해 input에 type 속성을 연결하여 다양한 컨트롤 양식들을 활용합니다.(아래예시)
See the Pen HTML-input-element by yuna122212 (@yuna122212) on CodePen.
input type의 속성
* 속성은 입력양식 / 선택&목록 컨트롤 양식 종류에 따라 의미가 달라집니다.
* 입력양식 type ==> text, password, tel, url, email, textarea 등..
* 선택양식 type ==> checkbox, radio, option, select 등..
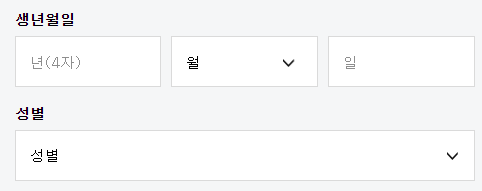
input type의 속성(입력양식의 경우)
* 입력양식 type ==> text, password, tel, url, email, textarea 등..

| name | 서버(action)전송 시 입력한 데이터 구분 명칭 |
| readyonly | 읽기전용 설정 |
| maxlength | 최대글자 수 지정 |
| placeholder | 미리 제시된 텍스트(활성화 시 제거됨) |
| value | 미리 제시된 텍스트(활성화 시 제거안됨) |
| autofocus | 페이지 로딩 시 해당 컨트롤 자동 포커스 설정 |
input type의 속성(선택&목록양식의 경우)
* 선택양식 type ==> checkbox, radio, option, select 등..


| name | 2개이상의 데이터를 묶어주는 그룹명 |
| checked | 선택 활성화 |
| value | 서버(action)전송 시 입력한 데이터 구분 명칭 |
ⓘ 편의기능 label
* 글자와 함께 배치된 형태의 input 작업 시 선택편의성을 높이기 위해 사용하는 태그입니다.
* 모든 input에 사용가능하나 일반적으로 checkbox, radio에서 편의성 목적으로 많이 사용합니다.
* input의 부모로 감싸거나 형제요소로 사용할 수 있습니다.
* 연결하려는 input이 가진 id 명과 동일한 값을 label의 for 속성 값으로 입력해야 합니다.

See the Pen HTML-form-label by yuna122212 (@yuna122212) on CodePen.
ⓘ 목록 select, option
* select는 목록(option)을 묶어주는 부모 대상입니다.
* option은 select의 자식으로 목록을 의미합니다.
* 위 선택양식과 속성 의미가 동일합니다. ex) name, value 등


<select name="">
<option value="">contents</option>
<option value="">contents</option>
<option value="">contents</option>
</select>
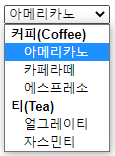
ⓘ optgroup 옵션 그룹
* 목록의 옵션이 부주제로 크게 분리될 경우 optgroup 태그를 사용하여 옵션을 묶을 수 있습니다.
* select의 자식, option의 부모로 사용합니다.

<select name="목록명">
<optgroup label="그룹제목(한글가능)">
<option value="전송값"></option>
<option value=""></option>
</optgroup>
<optgroup label="그룹제목">
<option value=""></option>
<option value=""></option>
<option value=""></option>
</optgroup>
</select>See the Pen HTML-form-optgroup by yuna122212 (@yuna122212) on CodePen.
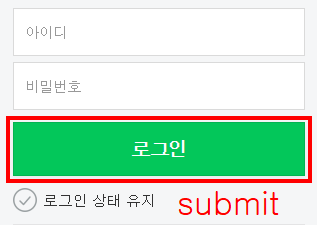
ⓘ 버튼 reset, submit, button
* 위 선택, 입력, 목록 컨트롤 양식들을 입력 후 최종 전송형태를 결정할 때 사용합니다.
* 컨트롤 양식 전송할 경우 submit ,
* 컨트롤 양식 초기화할 경우 reset ,
* 프로그래밍과 함께 다양한 용도의 범용 버튼으로 사용 시 button 을 사용합니다.
* input type 속성 값으로 시작하는 방법과 button 태그를 입력하는 방법으로 나뉩니다.
//버튼 태그를 활용한 방법
<button type="submit"></button>
<button type="reset"></button>
<button type="button"></button>
//input의 type 속성 값을 활용한 방법
<input type="submit">
<input type="reset">
<input type="button"> |
 |
|
HTML 5 +
ⓘ range(input)
<input type="range" value="">range + number 활용 결과 값 출력하기 + script
output태그는 계산 결과를 나타내는데 사용하는 태그입니다.
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">
<input type="range" id="a" value="90">
+<input type="number" id="b" value="5">
=<output name="x" for="a b"></output>
</form>See the Pen Untitled by yuna122212 (@yuna122212) on CodePen.