html : 표(table) 태그 기본&활용 공부
ⓑ table (block) 표
* 테이블 관련 태그는 모두 block 특징을 가지고 있습니다.
* 테이블의 기본 테두리값은 0이므로 본격적인 디자인CSS를 진행하기 전 표를 연습하고 싶을 때는 테두리를 1px 이상 설정하고 진행하는 것이 편리합니다.
ex) HTML의 경우 : <table border="1">
ex) CSS의 경우 : table { border:1px solid black }
ⓑ tr 행, td 내용 열
* 열(td)는 항상 행(tr)안에 존재해야 합니다.
* table은 행,열을 자식, 자손으로 가지는 부모로써 존재합니다.

<table>
<tr>
<td></td>
<td></td>
</tr>
</table>ⓑ th 제목 열
* 일반적 내용 구조가 그렇듯 테이블도 제목-내용 구조로 구성되어야합니다. 그런 경우 필요한 태그가 제목열(th)입니다.
* 제목 - 내용 순서로 배치하기 위해 제목(th)가 먼저 시작하고 내용(td)가 다음 순서로 배치됩니다.
* th, td는 형제관계입니다.
* th, td는 tr(행) 안에서만 존재할 수 있습니다.

<table>
<tr>
<th></th>
<td></td>
</tr>
</table>
ⓑ thead, tbody, tfoot 행 그룹
* 행그룹은 행(tr)의 부모로 사용합니다.
* thead : 제목행그룹, th위주로 구성된 제목행(tr)을 묶을 때 사용합니다.
* tbody : 내용행그룹, td위주로 구성된 내용행(tr)을 묶을 때 사용합니다.
* tfoot : 결과행그룹, th&td들로 구성된 결과값을 가지는 결과행(tr)을 묶을 때 사용합니다.

//tbody의 경우
<table>
<tbody>
<tr>
<th></th>
<td></td>
</tr>
</tbody>
</table>

//thead, tbody의 경우
<table>
<thead>
<tr>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
</tr>
</tbody>
</table>

//thead, tbody, tfoot의 경우
<table>
<tfoot>
<tr>
<td></td>
<td></td>
</tr>
</tfoot>
<thead>
<tr>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
</tr>
</tbody>
</table>
thead, tbody, tfoot의 적용 예
* (아래)제목과 내용, 결과로 구성된 표입니다.

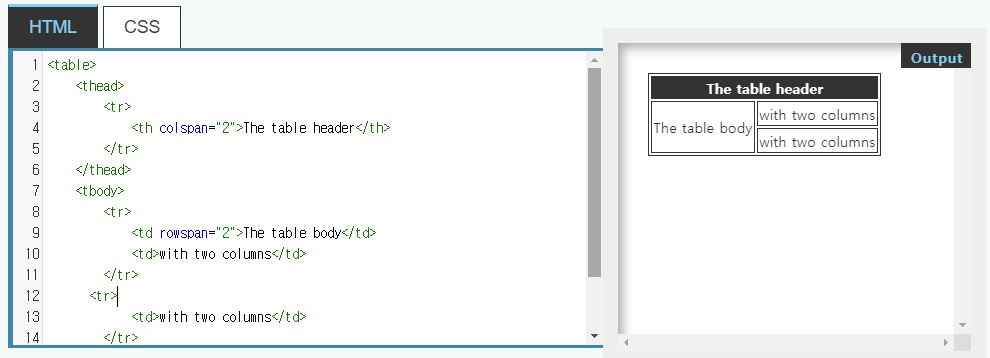
행/열 병합

colspan
* th, td에 사용하는 속성입니다.
* 같은 가로 행(tr)에 배치된 2개 이상의 열(th, td)을 합칠 때 사용합니다.
* colspan의 값은 합쳐지는 총 열의 개수를 입력합니다.

<table>
<tr>
<td colspan="2"></td>
<!--<td></td>-->
</tr>
</table>rowspan
* th, td에 사용하는 속성입니다.
* 서로 다른 가로행(tr)에 배치된 2개 이상의 열(th, td)을 합칠 때 사용합니다.
* rowspan의 값은 합쳐지는 총 열의 개수를 입력합니다.

<table>
<tr>
<td rowspan="2"></td>
<td></td>
</tr>
<tr>
<!--<td></td>-->
<td></td>
</tr>
</table>
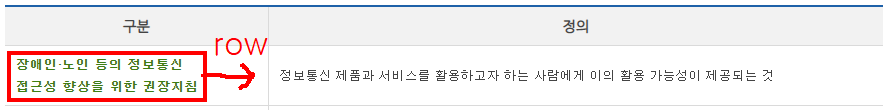
행과 열 범위 지정 scope
* 각 제목과 내용으로 복잡하게 얽혀있는 표의 이해를 돕기 위해 연관 범위를 지정해주는 속성입니다.
* 제목열(th)에 사용하는 속성입니다.
* 읽는 방향에 따라 수직(col) 수평(row)로 값을 작성합니다.


<table>
<tbody>
<tr>
<th scope="col">Name</th>
<th scope="col">HEX</th>
</tr>
<tr>
<th scope="row">Teal</th>
<td>#51F6F6</td>
</tr>
<tr>
<th scope="row">Goldenrod</th>
<td>#F6BC57</td>
</tr>
</tbody>
</table>