html : 다양한 문서 구조 태그+블록과 인라인 기본&활용 공부
블록(block) & 인라인(inline)
* HTML은 display(화면)에서 어떻게 보이느냐에 따라 두 가지 특징이 나뉩니다.
그 것을 바로 block과 inline이라고 합니다.
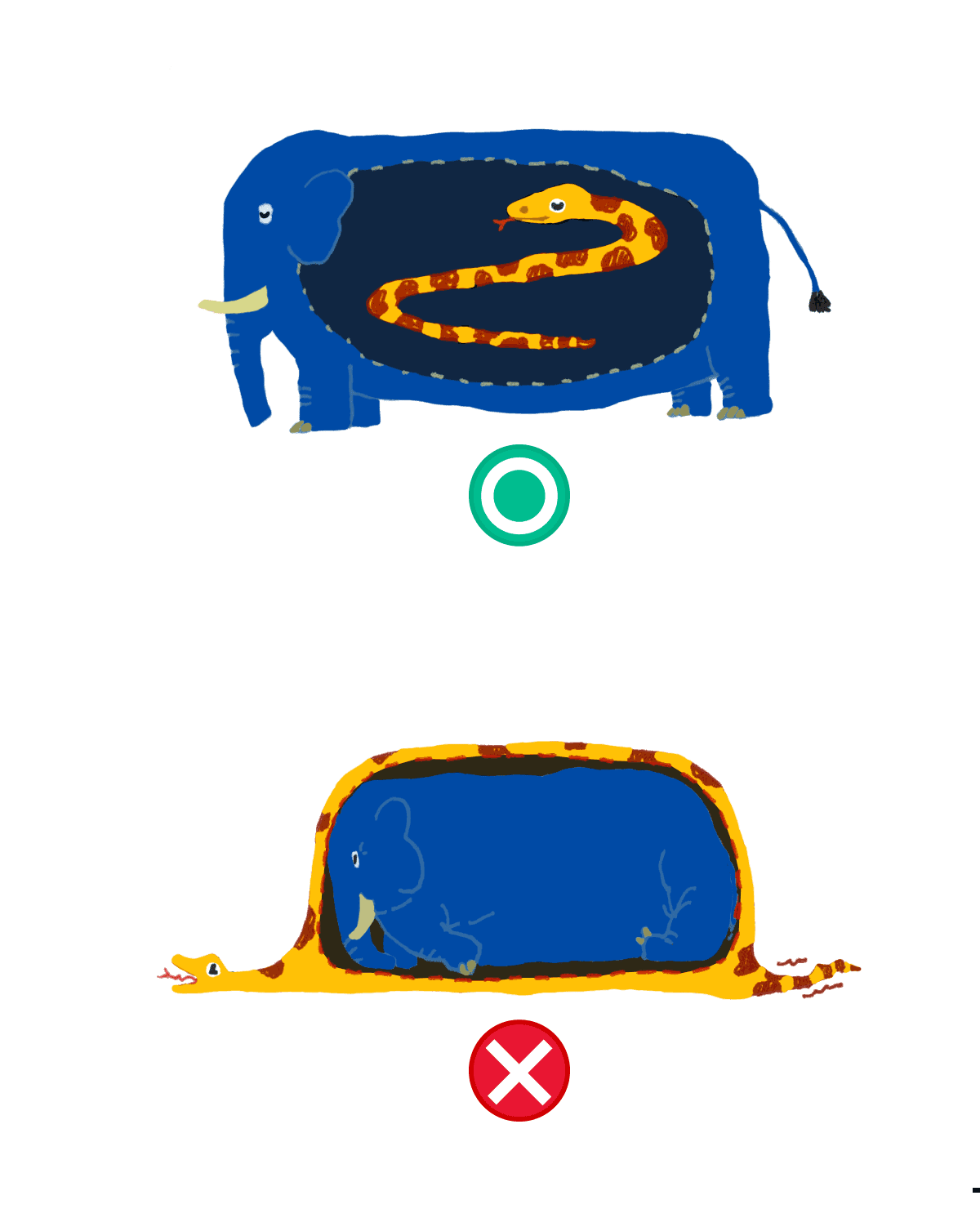
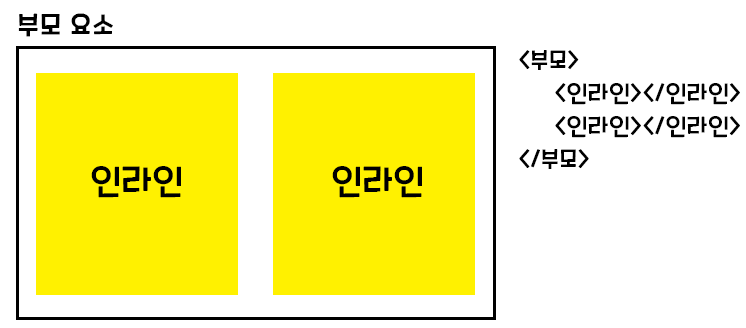
* block요소는 크기를 가질 수 있고 inline요소를 담을 수 있습니다. *코끼리 안 뱀 가능
* inline요소는 크기를 가질 수 없고 block요소를 담을 수 없습니다. * 뱀 안 코끼리 불가
 |
 |
이미지 출처 http://webberstudy.com/html-css/html-1/block-and-inline/
▼ 인라인/블록의 올바른 관계 참고



ⓑ H1~H6 제목
* 제목의 중요도에 따라 6 -> 1 순으로 1에 가까워질수록 중요도가 올라갑니다.
* 웹사이트 로고의 경우 가장 중요한 <h1> 레벨을 가집니다.
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>ⓑ p 단락
* 제목의 내용 용도로 주로 사용합니다.
<p></p>ⓘ br 줄바꿈
* 블록 내에서 강제 줄바꿈이 필요한 경우 사용합니다.
* 닫기태그가 존재하지 않습니다.
<p><br></p>ⓘ strong 강조
* 중요성, 심각성 또는 긴급성을 나타낼 경우
* 문장 전체를 강조할 경우
<strong></strong>ⓘ em 강조
* 문장 내에서 특정 문맥의 강조할 때 사용
<em></em>ⓘ sub, sup 아래첨자, 위첨자
* 일부 글자를 위첨자, 아래첨자로 만들 때 사용합니다.
<sub></sub>
<sup></sup>ⓘ s, del 교체 or 삭제 텍스트
* del을 삭제라는 의미로 사용합니다.
* 쇼핑몰의 할인 전 취소선이 그어진 가격등에 유용합니다.
<del></del>
<s></s>ⓑ blockquote 긴 인용문
* 외부에서 가져온 첨부 글을 블록형태로 묶을 경우 사용합니다.
* cite 속성으로 첨부 주소를 기록할 수 있습니다.
<blockquote></blockquote>ⓘ q 짧은 인용문
* 외부에서 가져온 첨부 글을 블록 내 인라인형태로 묶을 경우 사용합니다.
* cite 속성으로 첨부 주소를 기록할 수 있습니다.
<q></q>ⓘ code 컴퓨터가 지원하는 다양한 명령어를 화면 표시할 경우
* 태그 및 프로그래밍, 색상 등 컴퓨터가 지원하는 명령어를 묶어줍니다.
<code></code>
<code>#FF9999</code>
<code>button<code>ⓑ address 연락처, 회사소개, 고객센터 등
* 웹사이트의 관련 연락처, 소개, 고객센터 정보등을 담을 때 사용합니다.
* 다른 블록을 자식 또는 자손으로 배치할 수 없습니다.
* footer 영역에 주로 사용합니다.
<address></address>ⓑ hr 수평선
* 사이트 각 영역을 구분할 때 사용합니다.
* CSS에서는 표현하지 않고 숨기는 경우가 대부분입니다.
* 주석과 같이 태그 구조 이해에 주 용도로 사용합니다.
<hr>