레이아웃 작업 전 가이드 제작에 매우 편리한 기능입니다.
* 포토샵 cc 버전 이후 출시된 기능으로 cs 버전엔 존재하지 않습니다.
view => New Guide Layout
모든 디자인에는 레이아웃이 존재합니다.
각 글자, 사진, 도형 등의 디자인을 이루는 모든 요소를 규칙적으로 배치하며
정해진 크기(편집디자인의 인쇄크기, 웹디자인의 해상도 크기 등)안에서 디자인하기 위한 배치구조를
레이아웃이라 하는데 이 레이아웃을 정확하고 손쉽게 설정하기 위해 가이드를 이용합니다.
디자인 프로그램마다 대부분 가이드 설계 기능이 제공되는데
포토샵 기준으로는 New Guide Layout 메뉴로 제공합니다.
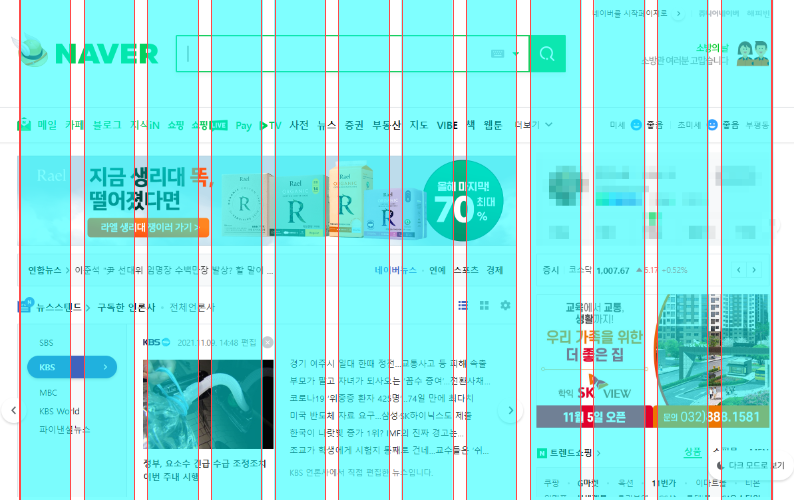
▼ 네이버 (12컬럼으로 구성된 Naver Guide Layout) 예시
12컬럼(열)을 보면 naver의 뉴스가 끝나는 위치와 로그인이 시작되는 위치에 절묘하게 열위치가
일치하는 것을 볼 수 있습니다. 이 것은 우연의 일치가 아닌 레이아웃 설계 시 12컬럼을 이용하여
가이드를 생성 후 디자인을 했기 때문에 일치하는 결과모습입니다.

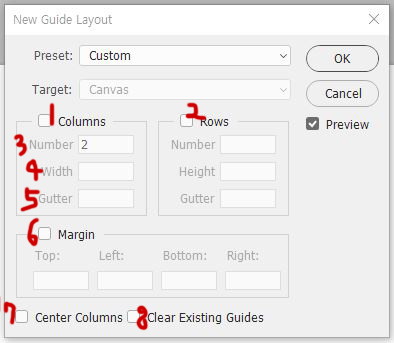
▼ New Guide Layout 기능 간단 요약
 |
1. 열 가이드 활성화 2. 행 가이드 활성화 3. 열과 행 가이드 개수를 설정합니다. 4. 열과 행 가이드의 크기를 설정합니다. 5. 열과 행 가이드의 간격을 설정합니다. 6. 문서 바깥쪽 여백을 설정합니다. 7. 가이드의 방향을 가운데로 설정합니다. 8. 기존 가이드를 제거하고 새로 생성합니다. |
* 아래 예시의 모든 화면 크기는 데스크탑 기준 1920*1080px을 기준으로 합니다.
* 컬럼은 가장 기본적인 12컬럼부터 태블릿->모바일로 넘어감에 따라 8컬럼, 6컬럼, 4컬럼을 사용합니다.
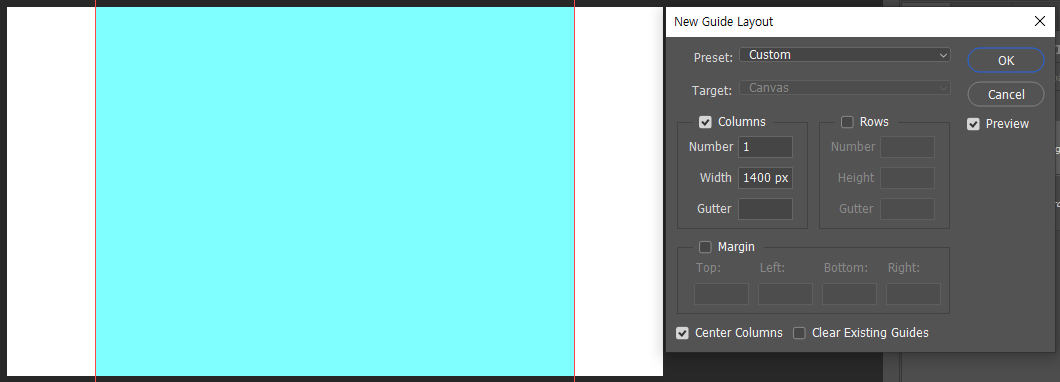
▼ 1400px 너비 가운데 정렬 가이드설계
1. View -> New Guide Layout
2. Columns 체크 활성화 => Width(1400) Number(1)
3. Center Columns 열 가운데 정렬

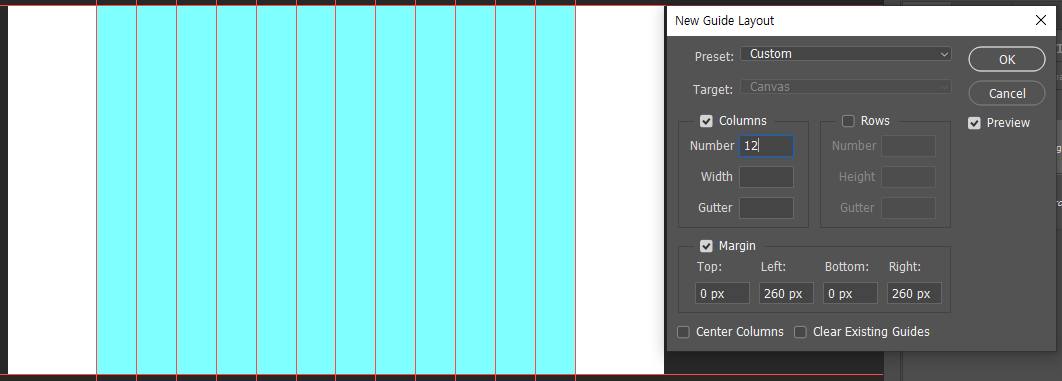
▼ 1400px 너비, 12개 컬럼 그리드설계
▷ 1920 - 1400 = 520 (해상도 - 디자인너비 = 여백값)
▷ 520 / 2 = 260 (가운데 화면 배치를 위한 좌우 여백 나누기)
1. Columns 체크 활성화 => Number(12)
2. Margin 체크 활성화 => Left(260) Right(260)

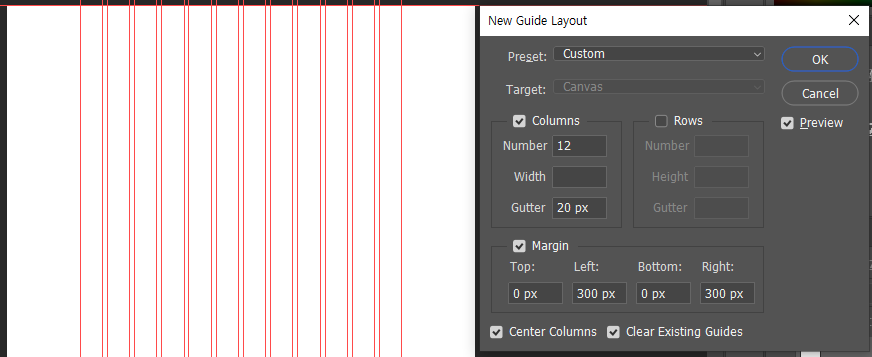
▼ 1320px 너비, 12개 컬럼, 20 거터 그리드설계
▷ 1920 - 1320 = 600 (해상도 - 디자인너비 = 여백값)
▷ 600 / 2 = 300 (가운데 화면 배치를 위한 좌우 여백 나누기)
▷ 1320 / 12 = 110 (너비를 12컬럼으로 나눈 컬럼 너비 값)
▷ 110 - 20 = 90 (위 컬럼 너비에 거터(여백) 빼기)
1. Columns 체크 활성화 => Number(12) Gutter(20)
2. Margin 체크 활성화 => Left(300) Right(300)

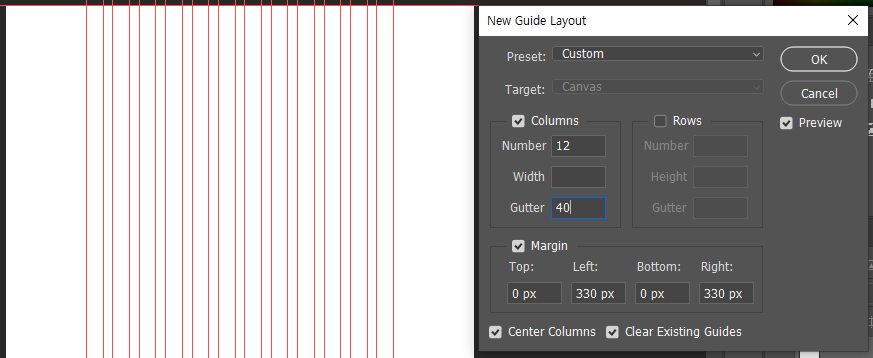
▼ 1260px 너비, 12개 컬럼, 40 거터 그리드설계
▷ 1920 - 1260 = 660 (해상도 - 디자인너비 = 여백값)
▷ 660 / 2 = 330 (가운데 화면 배치를 위한 좌우 여백 나누기)
▷ 1260 / 12 = 105 (너비를 12컬럼으로 나눈 컬럼 너비 값)
▷ 105 - 40 = 65 (위 컬럼 너비에 거터(여백) 빼기)
1. Columns 체크 활성화 => Number(12) Gutter(40)
2. Margin 체크 활성화 => Left(330) Right(330)

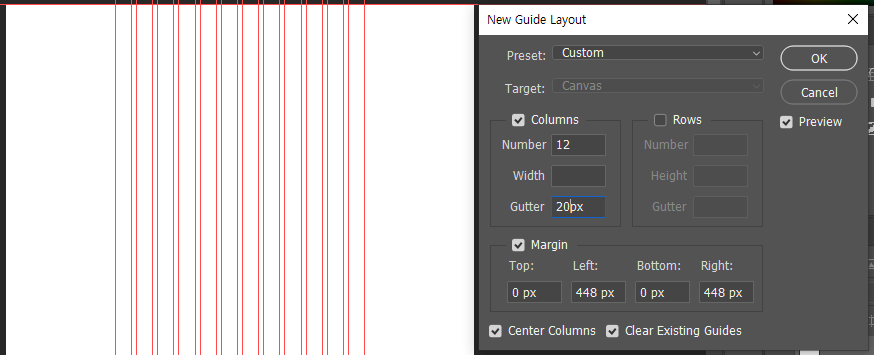
▼ 1024px 너비, 12개 컬럼, 20 거터 그리드설계 (태블릿 기준)
▷ 1920 - 1024 = 896 (해상도 - 디자인너비 = 여백값)
▷ 896 / 2 = 448 (가운데 화면 배치를 위한 좌우 여백 나누기)
▷ 1024 / 12 = 85.33 (너비를 12컬럼으로 나눈 컬럼 너비 값)
▷ 85.33 - 20 = 65.33 (위 컬럼 너비에 거터(여백) 빼기)
1. Columns 체크 활성화 => Number(12) Gutter(20)
2. Margin 체크 활성화 => Left(448) Right(448)

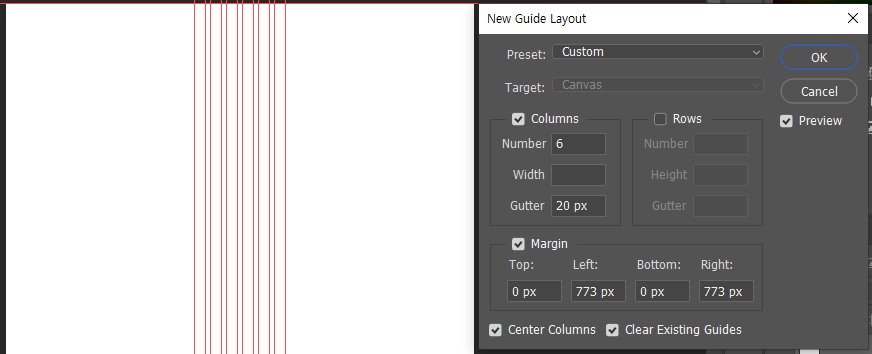
▼ 375px 너비, 6개 컬럼, 20 거터 그리드설계 (모바일기준 iphone6 375px)
▷ 1920 - 375= 1545(해상도 - 디자인너비 = 여백값)
▷ 1545/ 2 = 772.5(가운데 화면 배치를 위한 좌우 여백 나누기)
▷ 375 / 6 = 62.5 (너비를 6컬럼으로 나눈 컬럼 너비 값)
▷ 62.5 - 20 = 42.5 (위 컬럼 너비에 거터(여백) 빼기)
1. Columns 체크 활성화 => Number(6) Width(42) Gutter(20)
2. Margin 체크 활성화 => Left(773) Right(773)

Adobe XD 활용 가이드 레이아웃 생성하기
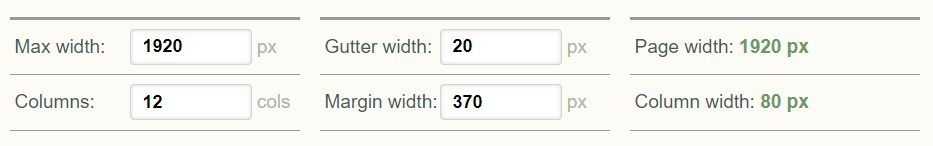
▼ 계산이 어려울 때 참고하면 좋은 사이트 http://gridcalculator.dk/
Grid Calculator by Nicolaj Kirkgaard Nielsen
gridcalculator.dk

1. 웹 (1920x1080) 새창 열기
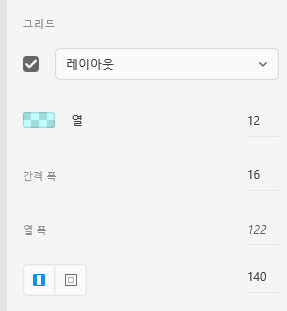
2. 그리드 "레이아웃" 체크 활성화 *기본값은 1920 해상도 기준 1640 세팅

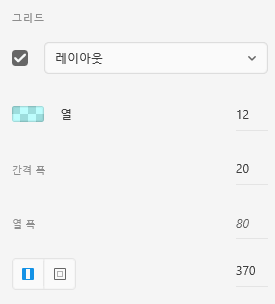
3. 원하는 웹 너비에 맞게 열/간격폭 등 설정
* 자동으로 맞춰지는 수치시스템때문에 값을 설정해도 계속 주변 값이 함께 변경됩니다.
* 순서대로 조금씩 값을 맞춰가며 일정하게 떨어지게 설정해주세요.

▼ 그리드 레이아웃 설계에 편리한 사이트 추천
Grid.Guide — Pixel Perfect Grids
Welcome to GridGuide! A tool to help you create pixel perfect grids within your designs. Enter your requirements above and we’ll will show you all of the whole pixel combinations you can use. Dismiss this message
grid.guide