JS : BOM, DOM, 요소 직접 선택자, 인접선택자, 객체 수정하기(CSS)
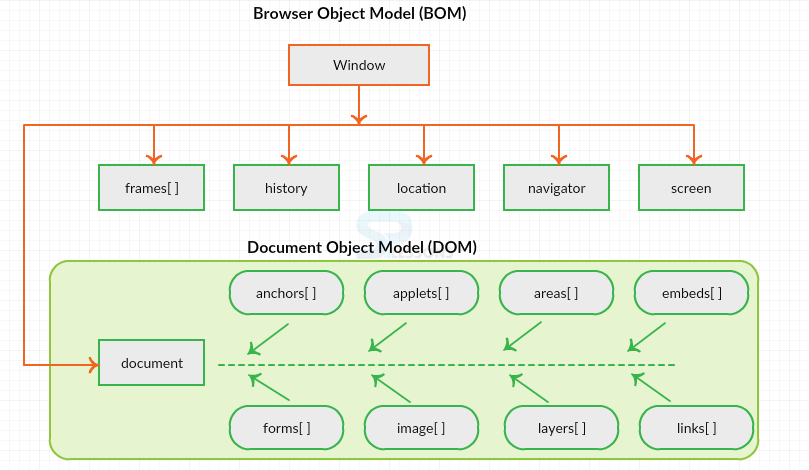
자바스크립트 BOM (Browser Object Model) 구조

window속성
| closed | 윈도우가 닫혀있는지 여부를 나타내는 값을 반환한다. |
| innerHeight | 윈도우의 내용 영역의 안쪽 높이를 반환한다. |
| innerWidth | 윈도우의 내용 영역의 내부 너비를 반환한다. |
| length | 현재 창의 요소 수를 반환한다. |
| name | 창 이름을 설정하거나 반환한다. |
| outerHeight | 도구막대/스크롤막대의 창 외부 높이를 반환한다. |
| outerWidth | 도구막대/스크롤막대의 윈도우 외부 너비를 반환한다. |
| parent | 현재 윈도우의 부모 창을 반환한다. |
| screenLeft | 화면을 기준으로 윈도우의 수평 좌표를 반환한다. |
| screenTop | 화면 기준으로 윈도우의 수직 좌표를 반환한다. |
| screenX | 화면 기준으로 윈도우의 가로 거리를 반환한다. |
| screenY | 화면 기준으로 윈도우의 세로 거리를 반환한다. |
| top | 맨 위의 브라우저 창을 반환한다. |
자바스크립트 DOM(document Object Model) 구조

* <html> 뿌리(root)가지처럼 뻗어나가는 것을 노드(node)각 노드에는 의미에 맞춰서요소 노드(Element node)텍스트 노드(Text node)속성 노드(Attribute node)가 있습니다.
* DOM은 Document Object Model의 약자입니다.
* 문서객체모델 DOM은 넓은 의미로는 웹 브라우저가 HTML 페이지를 인식하는 방식이고,
좁은 의미로는 document 객체와 관련된 객체의 집합입니다.
* 문서 객체모델을 사용하면 HTML 페이지에 태그를 추가, 수정, 삭제를 할 수 있습니다.
DOM 요소 직접 선택자
| document.getElementById(id) | 아이디를 이용해 요소를 선택합니다. |
| document.getElementsByTagName(name)[index] | 요소의 이름을 이용해 요소를 선택합니다. |
| document.getElementsByClassName(name)[index] | 클래스 이름을 이용해 요소를 선택합니다. |
DOM 인접 요소 선택자
| parentNode | 선택 요소의 부모 노드 선택 |
| childNodes | 선택 요소의 자식 노드(요소/문자) 선택 (공백 및 줄바꿈도 하나의 노드로 인식합니다) ex) childNodes[index] |
| children | 선택 요소의 자식 노드들(요소) 선택 ex) children[index] |
| nextSibling,
nextElementSibling
|
선택 요소의 다음 형제 노드 선택 (공백 및 줄바꿈도 하나의 노드로 인식합니다) ex) nextSibling.nextSiblingex) nextElementSibling |
| previousSibling, previousElementSibling
|
선택 요소의 이전 형제 노드 선택 (공백 및 줄바꿈도 하나의 노드로 인식합니다) |
| firstChild, firstElementChild
|
선택 요소의 자식 노드 중 첫번째 노드 선택 (공백 및 줄바꿈도 하나의 노드로 인식합니다) |
| lastChild, lastElementChild
|
선택 요소의 자식 노드 중 마지막 노드 선택 (공백 및 줄바꿈도 하나의 노드로 인식합니다) |
DOM 객체 수정하기
요소.innerHTML
요소에 내용을 삽입한다. OR 가져온다
document.getElementById("demo").innerHTML = '삽입내용';
요소.style.속성 = '값'
CSS style을 변경한다.
document.getElementById("아이디명").style.CSS속성명= "변경값";
document.getElementById("아이디명").style.color= "#ff0";| HTML에서 CSS사용 시 | 자바스크립트에서 CSS사용 시 | |||
| background-color | backgroundColor | |||
| font-size | fontSize | |||
다음과 같이 HTML을 작성했을 경우
<p id="intro">DOM</p>
<p id="demo"></p>DOM 대상 선택으로 내용을 변경할 수 있다.
var myElement = document.getElementById("intro");
document.getElementById("demo").innerHTML =
"문서 삽입" + myElement.innerHTML;
728x90
Comments, Trackbacks