조건문
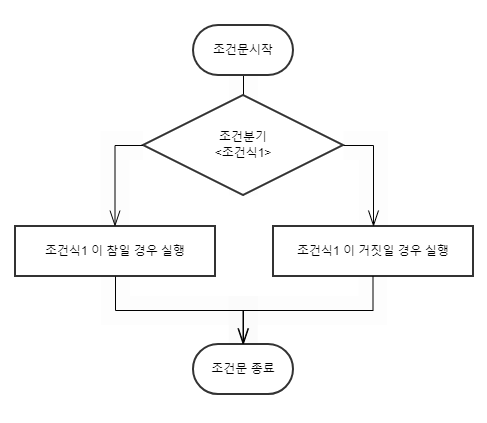
주어진 조건에 따라 결과가 참 이거나 거짓일 때 각각 다른 코드를 실행하는 것을 조건문이라고 합니다.

if(조건식){
//조건식이 참일 경우 실행결과
}
//조건문 종료
비교연산자
비교 연산자는 두 변수의 값 중 어떤 변수의 값이 작은지, 큰지, 같은지, 다른지 비교할 때 사용하는 연산자 입니다.
조건문에서 조건식 비교 시에 많이 사용합니다.
| > | a>b | a가 b보다 크다 |
| < | a<b | a가 b보다 작다 |
| == | a==b | a와 b가 같다 |
| === | a===b | a와 b가 데이터타입까지 같다(엄격) |
| != | a!=b | a와 b가 다르다 |
| !== | a!==b | a와 b가 데이터타입까지 다르다(엄격) |
| >= | a>=b | a가 b보다 크거나 같다 |
| <= | a<=b | a가 b보다 작거나 같다 |
if(날씨 == '비'){
window.alert('우산 챙기기')
}if(점수 >= 60){
window.alert('자격증 합격')
}
논리연산자
논리 연산자는 조건식을 2개 이상 연결하면서 "그리고, 이거나,
또는" 식으로 단어나 상황을 이어서 말하고자 할 때 사용하는 접두사 개념입니다.
비교연산자를 2개 이상 사용해야 할 경우 논리연산자를 이용하여 작성합니다.
| && | 10<a && 100>a | |
| || | 10<a || 100>a | |
true || true == true
true && true == true
true || false == true
true && false == false
false || false == false
false && false == false

Q. 흰색 고양이를 입양하고 싶어요!

if(동물 == '고양이' && 털색 == '흰색'){
window.alert('입양')
}else{
window.alert('다른 고양이 찾기')
}
조건문 주의사항
- 문자인데 " " 를 감싸지 않은 경우
- ==인데 =를 잘못 사용한 경우
- 실행구문을 중괄호 { } 로 감싸지 않은 경우
조건문 사용예시
- 사이트 로그인할 때 입력한 아이디와 패스워드가 서버에 저장된 정보와 맞는지 비교
- 슈팅게임에서 조건문을 사용하여 총알이 적에게 맞았는지 비교
- 내가 뽑은 번호가 1번이면 냉장고, 2번이면 TV, 3번이면 세탁기의 경품추첨기 제작
- 게시물을 삭제 시 '삭제할까요'라는 메시지박스에서 yes, no 중 뭐를 눌렀는지 체크
- 좌에서 우로 인터랙티브하게 움직이는 롤링배너에서 움직이는 배너가 좌->우 움직였는지 여부도 사용합니다.
1단 조건문

if( 조건식 ){
참일 경우 구문
}
2단 조건문

if( 조건식 ){
참일 경우 구문
}else {
거짓일때 구문
}
3단 조건문

if( 조건식 ){
참일 경우 구문;
}else if( 조건식2 ){
조건식1이 거짓이고 2가 참인 경우 구문;
}
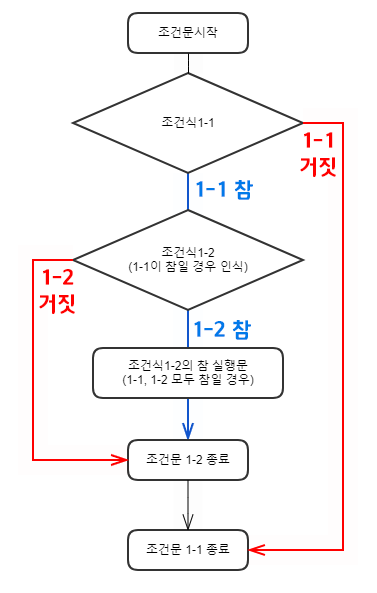
중첩 조건문(if문 안 if문)

if( 조건식1-1 ){
if ( 조건식1-2 ){ //조건식1-1 참일 때 확인가능한 조건분기
조건식1-1, 조건식1-2 참일 때 실행되는 구문
}
}else if( 조건식2-1 ){
if ( 조건식2-2 ){ //조건식2-1 참일 때 확인가능한 조건분기
조건식2-1, 조건식2-2 참일 때 실행되는 구문
}
}
switch문
여러 개의 다중 조건 처리를 해야 하는 경우 if 문 대신 switch문을 사용하여 좀더 깔끔하게 코드를 작성하기도 합니다.

switch(변수 또는 값) {
case 값1 :
실행구문1;
break;
case 값2 :
실행구문2;
break;
default :
모든 조건이 일치하지 않았을 때 실행되는 구문;
} if문을 이용했을 경우
var i = 3;
if(i==3){
console.log('i는 3이다');
}switch문을 이용했을 경우
var i = 3;
switch(i){
case 3 : console.log('i는 3이다');
}
728x90
Comments, Trackbacks