부트스트랩 스크롤에 반응하는 탐색목록
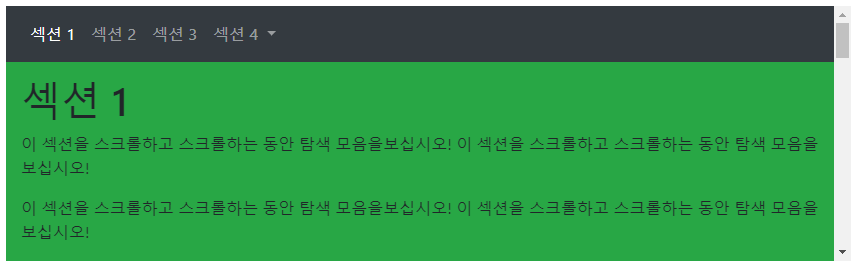
스크롤을 내릴때 각 섹션 영역에 따라 상단 섹션1~섹션4 영역에 색상이 반응하여 달라집니다.

HTML태그를 다음과 같이 준비합니다.
body태그에 scroll을 적용하고 data-target으로 nav의 클래스명을 등록합니다.
<body data-spy="scroll" data-target=".navbar"></body>인식할 영역에 맞추어 section 영역을 준비합니다. 비슷한 영역 명칭을 사용하여 적용하기 편하도록 설계합니다.
<div id="section1">...</div>
<div id="section2">...</div>
<div id="section3">...</div>탐색목록에 navbar 클래스를 적용하여 href 속성으로 각 영역의 아이디로 이동할 수 있게 #아이디명을 적용합니다.
<nav class="navbar navbar-dark fixed-top">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#section1">Section 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#section2">Section 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#section3">Section 3</a>
</li>
</ul>
</nav>
728x90
Comments, Trackbacks