JS : 연산자 종류(숫자, 문자, 연결, 증감, 전위, 후위 연산자)
숫자(산술)연산자
* (원시) 숫자 데이터를 산술연산 방식으로 계산할 때 사용합니다.
* 우리가 알고 있는 기본적인 산술 연산자를 그대로 생각하면 됩니다.
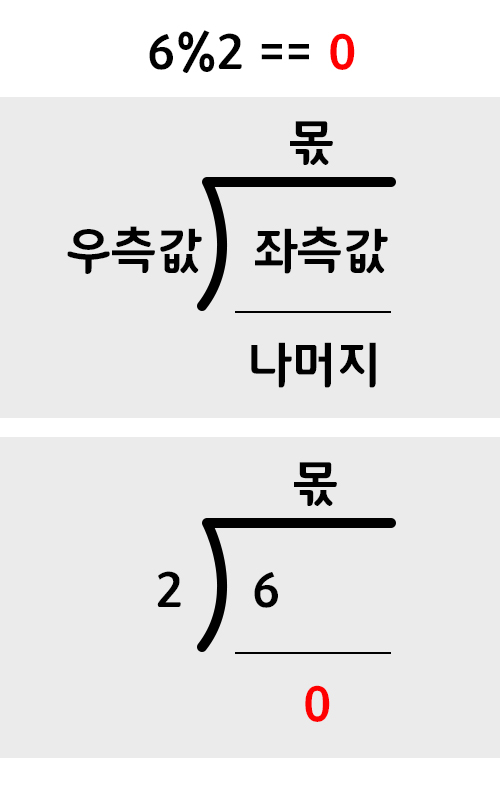
* %(나머지) 연산자가 조금 생소할 수 있는데 말 그대로 나눗셈을 하고 나머지를 출력해주는 연산자입니다.
var a=10+20 //30
var b=50-20 //30
var c=5*1 //5
var d=6/3 //2
var e=5%3 //2| 더하기(+) | var a=10+20 |
| 빼기(-) | var b=50-20 |
| 곱하기(*) | var c=5*1 |
| 나누기(/) | var d=6/3 |
| 나머지(%) | var e=5%3 |
헷갈리기 쉬운 나누기와 나머지 연산자 확실히 이해하고 갑시다!
 |
 |
연결연산자
* 좌항과 우항에 들어가는 데이터의 특징에 따라 +(더하기) 또는 ,(콤마)를 연결연산자로 사용할 수 있습니다.
| + , | "문자"+숫자 "문자"+"문자" "문자", 숫자 "문자", "문자" |
"A" + "B" //AB
"A" + 10 //A10
"10" + 20 //1020
복합연산자
* 산술연산자와 대입연산자를 붙여서 사용하는 연산자입니다.
* 복잡한 연산자식을 줄여서 작성할 수 있기 때문에 많이 활용하는 연산자입니다.
| 더하기복합 | a=a+10일 경우 a+=10 |
| 곱하기 복합 | a=a*10일 경우 a*=10 |
| 빼기 복합 | a=a-10일 경우 a-=10 |
| 나머지 복합 | a=a%10일 경우 a%=10 |
| 나누기 복합 | a=a/10일 경우 a/=10 |
var a = 10
a+=10 //20
a*=10 //200
a-=100 //100var a = 10
a/=2; //5
a%=2; //1
증감연산자
* 1씩 증가하거나 1씩 감소할 경우 사용합니다.
* 원시 숫자 데이터에 사용합니다.
| 증가 연산자 ++ | a++ |
| 감소 연산자 -- | a-- |
var a = 1
a++ //2
a-- //1
증감연산자의 전위연산자, 후위연산자
* 증감연산자는 데이터의 앞/뒤 작성하는 위치에 따라 결과를 다르게 낼 수 있습니다.
* 2개 이상의 참조 변수가 필요하며 증감이 사용된 데이터 값을 가진 변수 1개만으론 차이를 볼 수 없습니다.
* 변수를 1개 사용한 경우 ++a와 a++는 무슨 차이가 있을 까요?
//1 값을 예측해봅시다.
var a=0;
++a;
document.write(a);
//2 값을 예측해봅시다.
var a=0;
a++;
document.write(a);위 2개의 답을 확인했다면
아래 결과 값을 예측하여 전위 연산자와 후위연산자의 차이를 알아보세요.
* 변수를 2개 사용한 경우

//1 값을 예측해봅시다.
var a=0;
var b=++a;
document.write(b);
//2 값을 예측해봅시다.
var a=0;
var b=a++;
document.write(b);전위 연산자와 후위 연산자는 결과값을
기존 변수와는 다른 변수에 대입하는 경우 등에 의해 차이를 확인할 수 있습니다.
연산자우선순위
| 괄호/대괄호 | 1. ( ) , { } | ||
| 부정/증감연산자 | 2. ! , ~ , ++, -- | ||
| 곱셈/나눗셈연산자 | 3. *, /, % | ||
| 덧셈/뺄셈연산자 | 4. +, - | ||
| 시프트 연산자 | 5. <<, >>, >>> | ||
| 관계 연산자 | 6. <,<=, >, >= | ||
| 관계 연산자 | 7. ==, !== | ||
| 논리 곱 연산자 | 8. & | ||
| 논리 부정 연산자 | 9. ^ | ||
| 논리 합 연산자 | 10. | | ||
| 논리 곱 연산자 | 11. && | ||
| 논리 합 연산자 | 12. || | ||
| 조건부 연산자 | 13. ?: | ||
| 대입/할당 연산자 | 14. =, +=, -=, *=, /=, %=, <<=, >>=, &=, ^=, ~= | ||
728x90
Comments, Trackbacks