figma UI 살펴보기
- Design file → UI 웹앱애플리케이션 제작 하기 위한 생성버튼
- FigJam board → 카드소팅, 브레인라이팅 등 UI 아이디어 설계 등
진행 시에 사용하는 피그잼 생성버튼 - Recents → 최근 작업 파일 보기
- Teams → 동일 피그마 파일을 놓고 협업하는 프로젝트가 있을 경우(유료)
- Drafts → 피그마, 피그잼 생성 파일을 저장하는 초안 저장소(유/무료 사용자)
- Favorite files → 피그마, 피그잼 즐겨찾기 리스트 보기

피그잼 figjam UI 살펴보기-1
- Marker(M) → 연필, 형광펜, 장식테이프, 지우개, 크기, 색상 선택 제공
- 도형 → 사각형, 원, 마름모, 삼각형, 그 외 다양한 형태를 색상과 함께 제공
- Sticky Note → 메모지 기능 제공(드래그 또는 화면 클릭해서 사용)



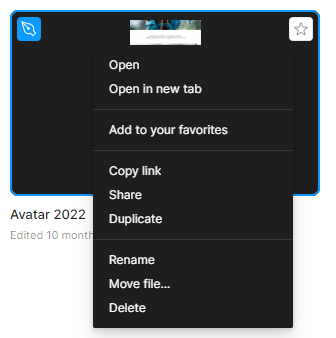
Figma 프로젝트(&초안) 목록 우클릭 메뉴

- Open → 파일 열기 (더블클릭과 동일)
- Open in new Tab → 새 탭에서 파일 열기
- Add to your favorites → 즐겨찾기 등록하기
(우측 상단 별 클릭도 가능) - Copy link → 클립보드 링크 주소 복사
- Share → 링크 주소 복사(권한 설정 및 세부 설정 가능)
- Duplicate → 복제하기(파일명 (copy) 자동생성)
- Rename → 이름 변경하기
- Move file → 위치 이동하기(유료)
- Delete → 삭제하기

Figma Design 생성 UI 살펴보기
- 피그마 메뉴 열기 - 저장, 편집, 열기, 플러그인 등 기본 메뉴
- 선택(V), 크기(K) - 오브젝트 선택과 크기 조정
- 프레임(F), 섹션(Shift+S), 자르기(S)
- 다양한 도형 그리기, 이미지(Ctrl+Shift+K) 삽입
- 펜툴(p), 연필(Shift+p) 기능
- 문자 작성(T)
- 컴포넌트, 플러그인, 위젯 기능(Shift+i)
- 화면 이동(H)
- 의견(feedback) 작성(본인 또는 타인 작성 가능)(C)
- 저장위치/파일명(파일명 클릭해서 이름 변경)
- 현재 피그마 화면을 보고 있는 사용자(스포트라이트 기능 협업 시 유용)
- 외부 주소 퍼가기(권한, 대상 설정 가능)
- 디자인 모드 / 개발자 모드 변경(shift+D)
- 프로토타입 미리보기(Ctrl + Alt + Enter)
- 화면 비율 조정(실제크기보기100% == Ctrl + 0)

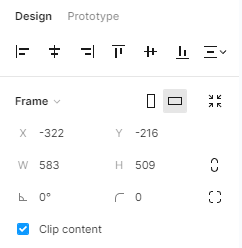
- 정렬(왼쪽, 가운데, 오른쪽, 위, 중앙, 아래)
- 프레임 가로 세로 방향 설정
- X, Y 좌표
- W, H 가로세로 크기(비율 고정 유무)
- 회전 각도, 모서리 둥글기
- 정해진 컨텐츠 크기 안에서만 요소 보기 체크

- Layer 레이어 정보(블렌딩 모드/투명도0~100)
- Fill 면 색상/투명도/보기 유무
- Stroke 선 색상/투명도/선방향/선두께/선유무
- Selection Colors 선택 대상 색상정보 보기
- Effects 그림자, 흐림 효과 설정
- Export PNG, JPG, PDF, SVG 파일 내보내기
728x90
Comments, Trackbacks