
JS : 자바스크립트(ECMA Script)란 무엇인가?
자바스크립트 ?
* 컴퓨터 프로그래밍을 진행 시 작성하는 명령어의 모음입니다.
* 객체지향프로그래밍 언어입니다.
* 단순한 데이터와 처리방법이 아닌 객체라는 단위로 대상을 나누어 상호작용할 수 있게 만들어 주는 언어입니다.
* 줄여서 JS라고 부릅니다. (java라고 불러선 안됩니다. java는 다른 프로그래밍언어입니다.)
바닐라 자바스크립트(Vanilla JS) ?
* React, Angular, Vue, Jquery 등의 JS Library 를 사용하지 않고 순수 JS를 이용하는 것을 바닐라JS 라 합니다.
ECMA Script ?
* 자바스크립트의 버전을 표준화하기 위해 2015년 6월 정의된 버전명(ES2015) 입니다.
* 웹 클라이언트 사이드 스크립트 및 Node JS를 사용한 서버에도 많이 사용하는 추세입니다.
* 2015/6 = ES5, ES6 변수 let, const, 화살표함수, 클래스, 템플릿 리터럴 등
* 2016/6 = ES7 제곱연산자 추가, Array,prototype,includes
* 2017/6 = ES8 함수표현식 추가 trailing commas허용, Object value/entries메소드 등
* 2018/6 = ES9 Promise,finally,Async iteration, object rest/spread, property 등
* 2019/6 = ES10 Object.fromEntries,flat,flatMap,Symbol.description,optional catch 등
* 2020/6 = ES2020 Dynamic Import, Bigint 등..
자바스크립트 작성 순서 )
1. 목표 설정하기
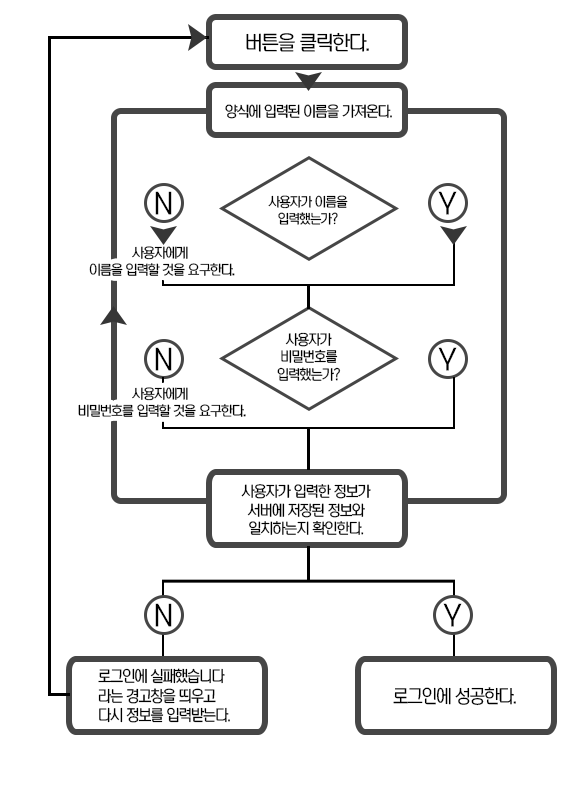
2. 시작->목표(끝)까지 단계를 흐름도로 표현하기
3. 스크립트 명령어로 작성하기 -> 완성
| 기호 | 명칭 | 설명 |
 |
단말 | 순서도의 시작과 끝 |
 |
흐름선 | 순서도 기호간의 연결 및 작업 흐름 표시 |
 |
준비 | 작업 단계 시작 전 해야할 작업 명시 |
 |
처리 | 처리해야 할 작업 명시 |
 |
입출력 | 데이터의 입출력 시 사용 |
 |
의사결정 | 비교 및 판단에 의한 논리적 분기 |
 |
출력 | 결과 출력 |

자바스크립트의 기본용어
- 표현식 : 값을 만들어내는 간단한 코드
- 문장 : 표현식이 하나 이상 모인 코드
- 프로그램 : 문장이 하나 이상 모인 코드
- 키워드 : 자바스크립트에 내장된 의미를 가지고 있는 단어
- 식별자(변수) : 사용자가 의미에 맞는 임의의 이름을 붙일 때 사용하는 단어
- 속성 : 주로 식별자와 함께 활용하며 괄호 없이 단독으로 사용합니다.
- 메소드 : 속성 및 식별자와 함께 활용하며 괄호를 작성합니다.
- 함수 : 식별자 없이 단독으로 사용할 수 있는 명령어의 집합
- 매개변수 : 함수 괄호 내에 작성하는 값으로 함수 외부의 값을 내부로 전달하는 정보
- 이벤트 : 마우스 및 키보드, 윈도우 등의 사용자의 동작을 인식하는 이벤트
JS의 HTML 기본 작성 구조(head or body)
head/body에 내부 스크립트로 작성하는 경우
<head>
<script>
window.onload = function(){
//자바스크립트 작성위치
}
</script>
</head><body>
HTML CODE
<script>
//자바스크립트 작성위치
</script>
</body>head/body에 외부 스크립트로 작성하는 경우
<head>
<script src="외부스크립트경로.js" defer></script>
</head><body>
<script src="외부스크립트경로.js" defer></script>
</body>* defer란?
외부스크립트의 경우만 작성할 수 있는 속성으로 페이지가 모두 로드된 후 script를 읽는 속성입니다.
