웹에서 사용하는 이미지 중 아이콘같이 100px 이하의 작은 이미지의 경우 스프라이트를 활용하여 제작합니다.
이미 많은 웹 사이트에서 스프라이트 이미지로 수많은 작은 이미지들을 관리합니다.

스프라이트란 2장 이상의 작은 이미지를 한 장으로 묶은 이미지를 뜻합니다.
* 스프라이트 이미지 활용 시 이미지 폴더가 단순해지고 관리가 쉬워진다는 장점이 있습니다.
| ▼ 스프라이트 사용 X (이미지 24개) | ▼ 스프라이트 사용 O (이미지 1개) |
 |
 |
스프라이트 이미지 만들기
1. 2장 이상의 작은 이미지를 준비합니다.

2. 포토샵 또는 스프라이트 이미지 제작사이트를 이용하여 이미지를 제작합니다.
▼ 스프라이트 이미지 제작 사이트 접속
https://www.toptal.com/developers/css/sprite-generator
CSS Sprites Generator
CSS Sprites Generator Upload your images. (Note: Please don’t upload HUGE files. That’s not the purpose of sprites technique.)
www.toptal.com
3. 스프라이트로 구성하고 싶은 2장 이상의 이미지를 선택 후 위 사이트의 CHOOSE FILES 로 드래그합니다.

3. 아래와 같은 화면이 나타나면 우측 DOWNLOAD 를 클릭하여 파일을 다운받아 바로 사용이 가능합니다.
좌측 CHOOSE FILES 아래 css 선택자와 속성을 미리 캡쳐 또는 메모하여 웹 개발 시 그대로 활용할 수 있습니다.
* 해당 웹 페이지 종료 시 좌측 선택자, 속성은 다시 볼 수 없습니다.

포토샵으로 좌표, 크기 체크하여 스프라이트 이미지 사용하기
1. 제작한 스프라이트 이미지를 포토샵으로 실행합니다.

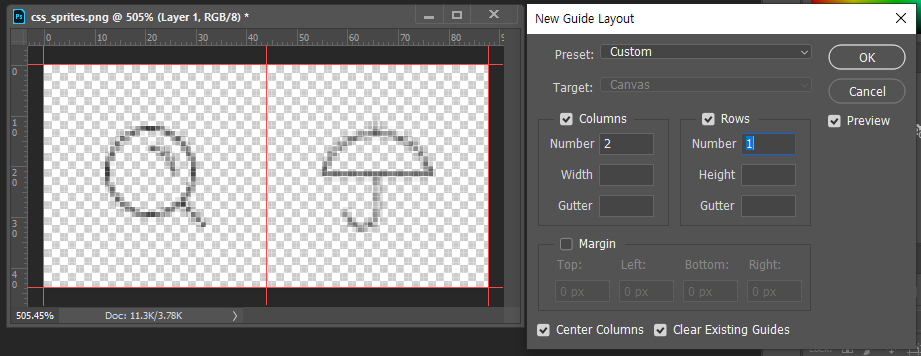
2. View->New Guide Layout을 실행하여
스프라이트 이미지의 일정한 크기를 Columns, Rows를 활용하여 가이드를 생성합니다.

3. 사각선택툴을 활용하여 첫번째 이미지를 가이드에 맞게 선택 후
window->info(F8)을 실행하여 W, H 정보를 확인합니다. ex) 아래 예시 기준 44 x 44px

4. 해당 스프라이트 이미지를 적용하고 싶은 태그 대상에 아래와 같이 입력합니다.
* background-position의 좌표는 이동하는 방향에 따라 - + 를 구분하여 입력합니다. (x 오른쪽 이동은 -(마이너스))

<p class="target1"></p>
<p class="target2"></p>p {
background-image:url(css_sprites.png);
width:44px; height:44px;
}
.target1 {background-position:0 0;}
.target2 {background-position:-44px 0;}