▼ 결과 목표
* 애니메이션 만들기 1과 다르게 서서히 변경되는 동작이 추가되었습니다.
* 이 기능을 제작하기 위해선 Timeline animation의 Tween기능을 활용해야 합니다.

애니메이션 만들기 1번에서 이어집니다.
https://webty.tistory.com/181?category=880462 ▼ 1번글
포토샵 : 움직이는 이미지 애니메이션 만들기(Timeline)
▼ 결과 목표 많은 쇼핑몰에선 소비자에게 한번에 상품의 특징을 보여주기 위해 아래와 같은 상품리스트에서 움직이는 이미지를 많이 사용합니다. 위 결과를 어려운 자바스크립트 및 CSS를 활용
webty.tistory.com
1. 끝 장면 =>시작장면으로 전환 시 부드러운 연결을 위해서
프레임을 한개 더 생성하여 시작 레이어와 동일한 대상을 배치합니다.
부드러운 동작 장면을 추가할 것이기 때문에 모든 장면을 0.1초로 설정합니다.

2. 앞 1, 2 두 장면을 선택 후 아래 Tween 기능을 클릭합니다.
* 프레임 장면전환시 부드러운 동작 추가를 위해 Tween클릭 전 반드시 장면을 2개 선택해야합니다.

3. Frames to Add는 3~5로 설정합니다. (기본값 5)
* 부드러운 장면으로 추가하는 프레임 수 입니다.


4. 뒤 5,6 프레임도 동일하게 Tween 적용합니다.


5. 부드러운 장면 전환 시 잠시 멈춰있는 프레임 동작을 추가하려면 각 도착 장면의 초를 연장합니다. (1초)

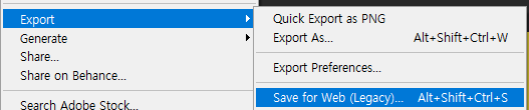
6. Forever 무한반복 확인 후 테스트 재생진행 후 Save for Web => GIF로 저장합니다.