CSS Filter 속성은 흐림효과, 색상변형, 그래픽 효과를 요소에 적용하는 속성입니다.
아쉽게도 아직 웹브라우저 호환성이 낮은 편으로 사용 시 주의가 필요합니다(2021기준)

filter:속성(n) 속성(n)
filter 속성은 2개 이상 묶음으로 사용할 수 있습니다.
순서는 상관없습니다.
filter: contrast(200%) brightness(150%);See the Pen css-filter-set6 by yuna122212 (@yuna122212) on CodePen.
filter:blur(n) 흐릿한
* px 단위를 사용합니다. 기본값 0

filter:brightness(n) 밝기
* % 단위를 사용합니다. 100%(기본값) / 0(최소)
* 0 값에 가까울수록 어두워집니다.
* 100% 이상 값은 밝아집니다.

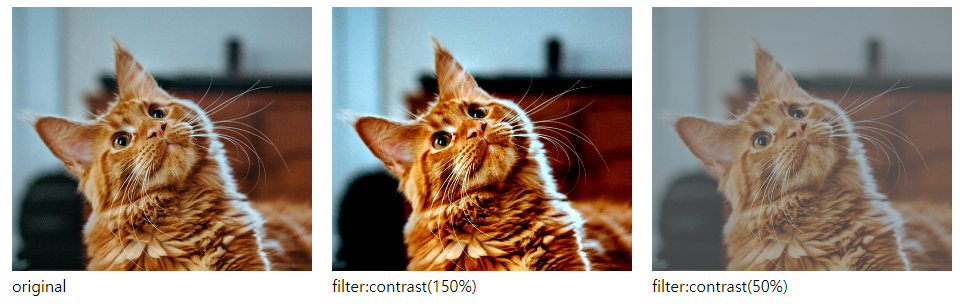
filter:contrast(n) 대비
* % 단위를 사용합니다. 100%(기본값) / 0(최소)
* 100% 이상 값은 색상 대비가 커집니다.
* 100% 이하 값은 색상대비가 낮아져 회색에 가까워집니다.

filter:grayscale(n) 흑백
* % 단위를 사용합니다. 0(기본값)
* 100에 가까울수록 흑백으로 변경됩니다.

filter:invert(n) 색반전
* % 단위를 사용합니다. 0(기본값)
* 50 ~ 100% 사이값을 사용합니다. 값이 클수록 색반전 차이가 커집니다.

filter:opacity(n) 투명도
* % 단위를 사용합니다. 100(기본값)
* 0~100% 사이 값을 입력합니다. 0에 가까울수록 투명해집니다.
* filter 없이 opacity 별도 속성으로 사용가능합니다.

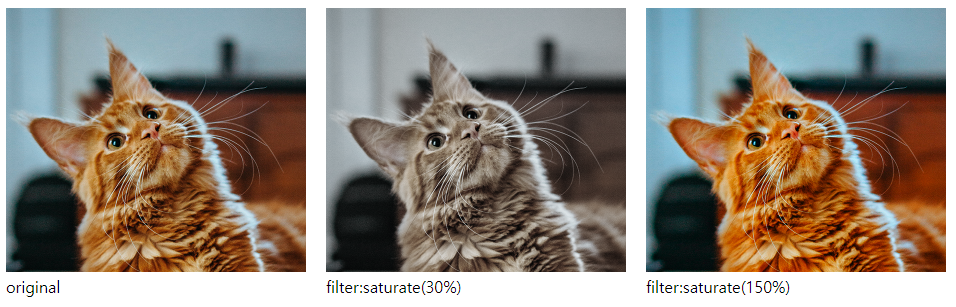
filter:saturate(n) 채도
* % 단위를 사용합니다. 100(기본값)
* 0~999% 사이 값을 입력합니다.
* 0일 경우 이미지가 흑백으로 변합니다.

filter:sepia(n) 세피아 변환
* % 단위를 사용합니다. 0(기본값)
* 0~100% 사이 값을 입력합니다.
* 100%에 가까울수록 세피아로 만듭니다.

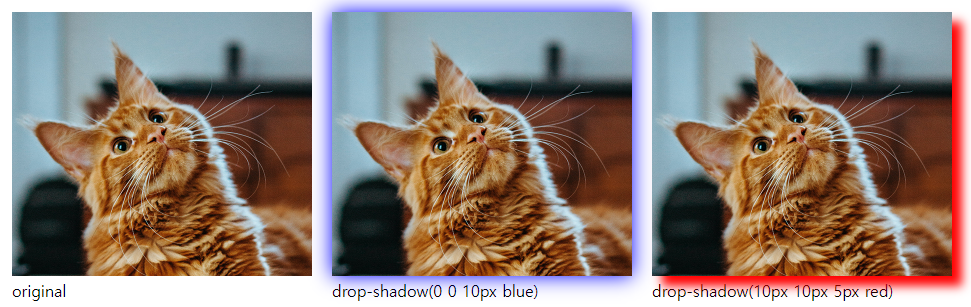
filter:drop-shadow(x y blur color) 외부 그림자
* px 단위를 사용합니다.

filter:hue-rotate(deg) 색상 회전
* deg단위를 사용합니다.
* 이미지에 색상회전을 적용합니다 최대값은 360deg입니다.
* filter 대상이 무채색일 경우 적용되지 않습니다.
