https://webty.tistory.com/152?category=880488
CSS3 : Grid 레이아웃 1부 grid와 행/열 크기 구성법
Grid란? 개념 정리 * 그리드는 반응형웹에 특화된 레이아웃입니다. * FireFox 브라우저에서 테스트 시 쉽게 확인할 수 있습니다.(FF 개발자도구(F12) 활용) * Flex는 1차원 웹디자인이 가능하며 Grid는 2차
webty.tistory.com
https://webty.tistory.com/154?category=880488
CSS3 : Grid 레이아웃 2부 그리드 템플릿 + 속기형 속성 작성법
https://webty.tistory.com/152?category=880488 CSS3 : Grid 레이아웃 1부 grid와 행/열 크기 구성법 Grid란? 개념 정리 * 그리드는 반응형웹에 특화된 레이아웃입니다. * FireFox 브라우저에서 테스트 시 쉽게..
webty.tistory.com
그리드 아이템 배치
* 그리드 아이템을 배치할 경우 그리드 라인을 기반으로 위치를 설정합니다.
* 아이템 배치 속성은 grid-container가 아닌 item에 적용하는 속성입니다.
▽ 아래 이미지 노랑 표시 위치 기준 item 속성과 값 예시
grid-column-start:2
grid-column-end:3
grid-row-start:3
grid-row-end:4

See the Pen CSS sample by elldia (@lutino) on CodePen.
그리드 배치 1) HTML & CSS 준비하기
* 실제 배치 item 개수와는 관계없이 제작하려는 레이아웃에 맞게 grid-template을 준비합니다.
* 아래 템플릿은 2행(100px) 4열(100px) 배치입니다.

<div id="grid-container">
<div class="grid-item item1">a</div>
<div class="grid-item item2">b</div>
<div class="grid-item item3">c</div>
</div>#grid-container {
display:grid;
grid-template:repeat(2, 100px) / repeat(4, 100px);
gap:10px;
}
ⓘ 그리드 배치 2-1) grid-column-start 활용

#grid-container .item1 {
grid-column-start:2;
}* item1(a) column line 2부터 시작하도록 위치를 변경하면서 옆에 배치된 b, c와 함께 이동됩니다.
ⓘ 그리드 배치 2-2) grid-column-end 활용

#grid-container .item1 {
grid-column-start:2;
grid-column-end:4;
}
ⓘ 그리드 배치 2-3) grid-column-start, grid-column-end 활용

#grid-container .item1 {
grid-column-start:2;
grid-column-end:4;
}
#grid-container .item2 {
grid-column-start:1;
grid-column-end:4;
}
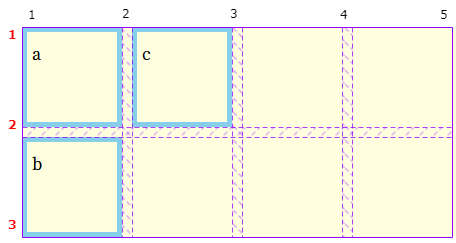
ⓘ 그리드 배치 3-1) grid-row-start 활용

#grid-container .item2 {
grid-row-start:2;
}* item2(b)가 움직이면서 원래 b가 있던 위치에는 다음 형제 item(c)가 위치하게 됩니다.
* 위 경우 c를 b 오른쪽위치로 두고 싶다면 item(c)도 그리드 배치를 진행해야 합니다.

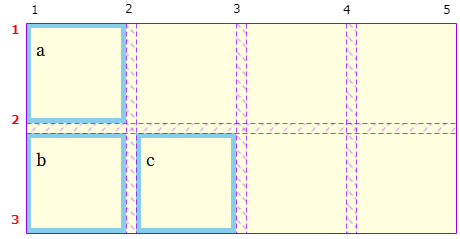
#grid-container .item2 {
grid-row-start:2;
}
#grid-container .item3 {
grid-row-start:2;
}
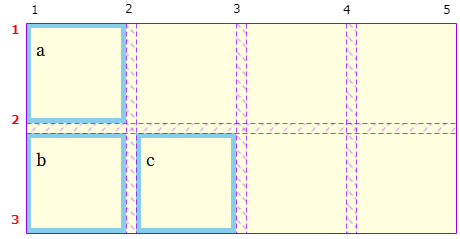
ⓘ 그리드 배치 3-2) grid-row-end 활용

#grid-container .item2 {
grid-row-start:1;
grid-row-end:3;
}
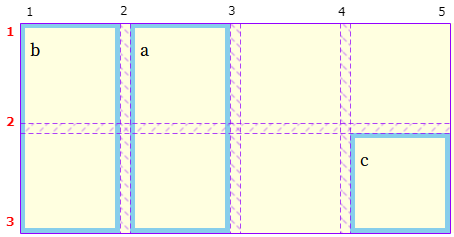
ⓘ 그리드 배치 4) grid-row, grid-column start, end 활용

#grid-container .item1 {
grid-column-start:2;
grid-row-start:1;
grid-row-end:3;
}
#grid-container .item2 {
grid-column-start:1;
grid-row-start:1;
grid-row-end:3;
}
#grid-container .item3 {
grid-column-start:4;
grid-row-start:2;
}
ⓘ 그리드배치 속기형 속성과 상대적 영역 설정 span
| grid-column | start / end |
| grid-row | start / end |
| grid-area | row-start / column-start / row-end / column-end |
| span | span 2 (ex) 상대적 2 행 또는 열 추가 |
ⓘ 그리드 속기형 예시 1)

#grid-container .item2 {
grid-row:2;
}
#grid-container .item3 {
grid-row:2;
}
See the Pen CSS Grid-row, column number by elldia (@lutino) on CodePen.
ⓘ 그리드 속기형 예시 2)

#grid-container .item2 {
grid-column:1 / 5;
grid-row:1;
}
#grid-container .item2 {
grid-row:2;
}
#grid-container .item3 {
grid-row:2;
}
ⓘ 그리드 속기형 예시 3)

#grid-container .item2 {
grid-area:1 / 1 / 1 / 5;
/*아래 주석 참고 start(s) end(e)*/
/*row-s(1) / column-s(1) / row-e(1) / column-e(5)*/
}
#grid-container .item2 {
grid-row:2;
}
#grid-container .item3 {
grid-row:2;
}
ⓘ 그리드 Span 적용 예시1)

#grid-container .item2 {
grid-row:1 / span 2;
}* row1 line부터 상대적으로 2 지점까지 위치를 연장합니다.(시작 위치를 포함합니다)
ⓘ 그리드 Span 적용 예시2)

#grid-container .item2 {
grid-column:1 / span 4;
}
#grid-container .item2 {
grid-row:2;
}
#grid-container .item3 {
grid-row:2;
}
▼ 4부 이어서
https://webty.tistory.com/157?category=880488
CSS3 : Grid 레이아웃 4부 그리드 순서, 정렬, 흐름 설정
https://webty.tistory.com/152?category=880488 CSS3 : Grid 레이아웃 1부 grid와 행/열 크기 구성법 Grid란? 개념 정리 * 그리드는 반응형웹에 특화된 레이아웃입니다. * FireFox 브라우저에서 테스트 시 쉽게..
webty.tistory.com