html : 하이퍼링크 <a> 태그 & 절대경로, 상대경로
ⓑ ⓘ <a> 링크태그
HTML <a> 요소(앵커 요소)는 href 속성을 통해
다른 페이지나 같은 페이지의 어느 위치, 파일, 이메일 주소와 그 외 다른 URL로 연결할 수 있는
하이퍼링크를 만듭니다.


<a href=" "> 링크 주소 속성
href 속성 안 값은 링크 목적지 주소를 정확히 입력해야 합니다.
* 링크주소는 일반적으로 '절대경로', '상대경로' 로 나뉩니다.
* 링크주소로 메일, 전화번호를 작성할 수도 있습니다.
* 메일은 mailto:메일아이디@메일주소 로 작성합니다.
* 전화번호는 tel:국가번호.전화번호앞자리.전화번호뒷자리 로 작성합니다.
<a href="mailto:abc@google.com">메일보내기</a><a href="tel:+82.1234.5678">전화</a>
★ <a href="경로"> 절대경로/상대경로
* 절대경로와 상대경로는 링크태그만이 아닌 다른 외부파일을 연결하는 모든 연결방식에 사용하는 개념입니다.
* ex) img태그, video태그, link태그 등
1. 절대경로
* 절대경로는 변하지 않는 주소로 쉽게 말해 흔히 알고 있는 웹 주소를 떠올리면 됩니다.
http://naver.com *네이버가 망하지 않는한 사라지거나 변경되지 않는 주소입니다.
* 절대경로는 http:// 웹 프로토콜로 시작합니다.
<a href="http://google.com">구글로 이동</a>
2. 상대경로
* 경로를 작성하는 파일((ex) html, css등) 기준으로 연결하는 파일의 위치를 작성하는 것을 상대경로라 합니다.
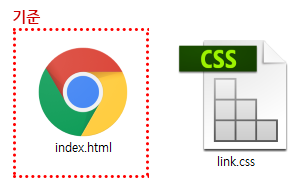
2-1. 같은 위치일 경우

//경로작성파일과 연결파일이 같은 위치 일 경우
<a href="파일명">파일이동</a>
<a href="link.css">link css이동</a>
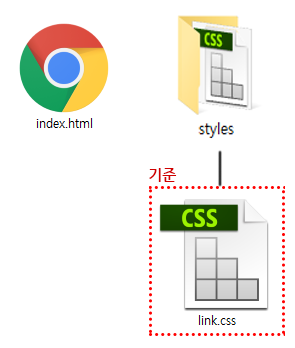
2-2. 하위 위치일 경우

//경로작성파일 기준 연결파일이 하위 폴더 안에 있을 경우
<a href="폴더명/파일명">파일이동</a>
<a href="styles/link.css">link css 이동</a>
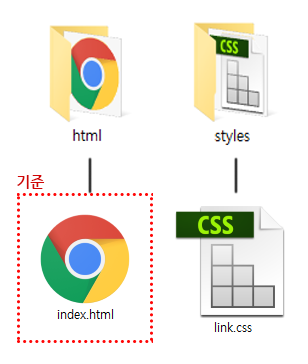
2-3. 상위 위치일 경우

//경로작성파일 기준 연결파일이 상위 폴더에 있을 경우
<a href="../파일명">파일이동</a>
<a href="../index.html">index파일이동</a>
2-3. 상위 => 하위 위치일 경우

//경로작성파일 기준 연결파일이 상위->하위폴더 안에 있을 경우
<a href="../폴더명/파일명">파일이동</a>
<a href="../styles/link.css">link css 이동</a>
<a href=" " target=" "> 링크 위치 표시
* target속성은 href 속성이 가진URL을 표시할 위치를 뜻합니다.
<a href="" target="_blank">링크(새창으로)</a>- _self: URL을 현재 창에 표시합니다. (기본값)
- _blank: URL을 새로운 창에 표시합니다.
- _parent: URL을 현재 창 부모에 표시합니다. 부모가 존재하지 않으면 _self와 동일하게 행동합니다.
- _top: URL을 최상단 창(현재 창의 부모면서 자신의 부모가 존재하지 않는, 제일 높은 맥락)에 표시합니다. 부모가 존재하지 않으면 _self와 동일하게 행동합니다.
<a href="#id"> 바로가기 링크
* 태그가 가진 아이디명을 href 속성에 작성하여 바로가기 링크로 활용할 수 있습니다.
* 아래 예) 바로가기 링크 글자를 클릭할 경우 div#go 위치로 이동합니다.
<a href="#go">바로가기</a>
.
.
.
<div id="go">...</div>
<a> 링크 접근성 잘못된 예시
<p>
저희의 제품을 더 알아보시려면 <a href="/products">여기</a>를 클릭하세요.
</p><a> 링크 접근성 올바른 예시
<p>
저희의 <a href="/products">제품을 더 알아보세요</a>.
</p>