html : 순차/비순차/정의형 목록태그 종류와 기초&활용법
* 목록태그는 모두 block 특징으로 이루어져 있습니다.
1. 순차/비순차 목록 태그
* 작성 유형에 따라 순서가 있는 목록과 순서가 없는 목록으로 유형이 나뉩니다.
1-1. <ol><li></li></ol> 순서가 있는 목록

* 2개 이상의 목록(li) 구조을 묶어주는 그룹태그(ol)입니다.
* 목록(li)의 순서가 있을 경우 ol을 사용합니다.
* 그룹(ol)은 반드시 목록(li)의 가장 근접한 부모로써 존재해야합니다.

<ol>
<li>목록내용</li>
<li>목록내용</li>
</ol>
1-2. <ul><li></li></ul> 순서가 없는 목록

* 2개 이상의 목록(li) 구조을 묶어주는 그룹태그(ul)입니다.
* 목록(li)의 순서와 연관 없을 경우 ul을 사용합니다.
* 그룹(ul)은 반드시 목록(li)의 가장 근접한 부모로써 존재해야합니다.

<ul>
<li>목록내용</li>
<li>목록내용</li>
</ul>
1-3. 순차/비순차 목록 활용
* 순차/비순차 목록과 추가 태그 활용
* 순차/비순차 목록 사용 시 다른 블록 및 인라인 태그를 사용하려면 반드시 li 안 자식위치로 배치해야합니다.
* ul 또는 ol 과 li 사이에 다른 태그를 삽입하지 않도록 주의해야합니다.
=> 순차/비순차 목록과 추가 태그 활용의 잘못된 예시 (X)

<ul>
<h1>내용</h1>
<li>내용</li>
<li>내용</li>
<span>내용</span>
</ul>
=> 순차/비순차 목록과 추가 태그 활용의 올바른 예시 (O)

<ul>
<li><h1>내용</h1></li>
<li><span>내용</span></li>
</ul>
* 순차/비순차 목록 1단 / 2단 활용
* 순차/비순차 목록 1단 사용 시 추가 2단 / 3단을 제작하고 싶다면
새로운 목록(li)을 가지고 있는 (ul, ol) 부터 먼저 생성해야 합니다.
* 새로운 목록(li)이 만들어질때는 항상 ul 또는 ol 이 부모로 존재해야합니다.
=> 1단 <ul>에 첫번째 목록 안 2단 <ol>을 추가한 경우

<ul>
<li>1단 내용
<ol>
<li>2단 내용</li>
<li>2단 내용</li>
</ol>
</li>
<li>1단 내용</li>
</ul>
=> 1단 <ol>에 두번째 목록 안 2단 <ol>을 추가한 경우

<ol>
<li>1단 내용</li>
<li>1단 내용
<ol>
<li>2단 내용</li>
<li>2단 내용</li>
</ol>
</li>
</ol>
2. 정의형 목록 태그
* 제목과 내용 구조로 된 목록에 정의형 목록 태그를 사용합니다.

2-1. 정의형목록 기본 작성법
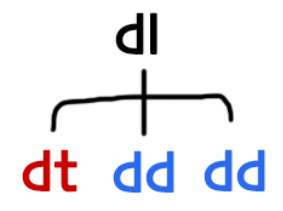
* 정의형 목록은 dl, dt, dd 3가지 태그로 이루어져 있습니다.
* dl은 정의형 제목과 내용을 묶는 그룹입니다.
* dt는 dl안 자식으로 배치되며 제목을 의미합니다.
* dt는 dd 기준 항상 먼저 시작합니다.
* dd는 dl안 자식으로 배치되며 dt의 다음 형제 요소로 배치되거나 기존 dd의 형제로도 배치될 수 있습니다.
정의형 목록의 내용을 의미합니다.
* 정의형목록 작성 올바른 예시 1)

<dl>
<dt>정의형 제목</dt>
<dd>정의형 내용</dd>
</dl>
* 정의형목록 작성 올바른 예시 2)

<dl>
<dt>정의형 제목</dt>
<dd>정의형 내용</dd>
<dd>정의형 내용</dd>
</dl>
* 정의형목록 작성 올바른 예시 3)

<dl>
<dt>정의형 제목</dt>
<dd>정의형 내용</dd>
<dt>정의형 제목</dt>
<dd>정의형 내용</dd>
</dl>
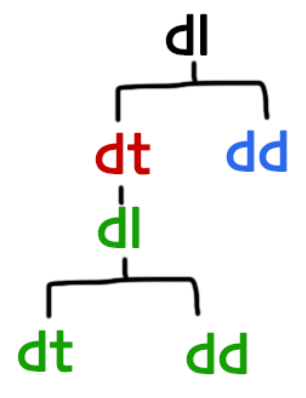
* 정의형 목록 + 추가 태그 활용
* 다른 태그 조합 시 제목 또는 내용의 위치에 따라 dt 와 dd 안에만 추가 태그가 들어갈 수 있습니다.
* 정의형 목록 + 추가 태그 활용의 올바른 예시 1)

<dl>
<dt>정의형 제목</dt>
<dd>
<p>내용추가</p>
<a>내용추가</a>
</dd>
</dl>
* 정의형 목록 + 추가 태그 활용의 올바른 예시 2)

<dl>
<dt>정의형 제목</dt>
<dd>
<ul>
<li>추가내용</li>
<li>추가내용</li>
</ul>
</dd>
</dl>
* 정의형 목록 + 추가 태그 활용의 올바른 예시 3)

<dl>
<dt>
<dl>
<dt>정의형제목</dt>
<dd>정의형내용</dd>
</dl>
</dt>
<dd>정의형내용</dd>
</dl>