html : 가족관계(HTML TREE) 구분하기

HTML의 가족관계는 매우 중요한 개념입니다.
이를 이해하셔야 이후 CSS, JS 등의 선택자, 객체 선언 시 이해에 도움이 됩니다.
가족관계는 크게 '부모' , '자식', '자손', 형제' 개념으로 나뉩니다.
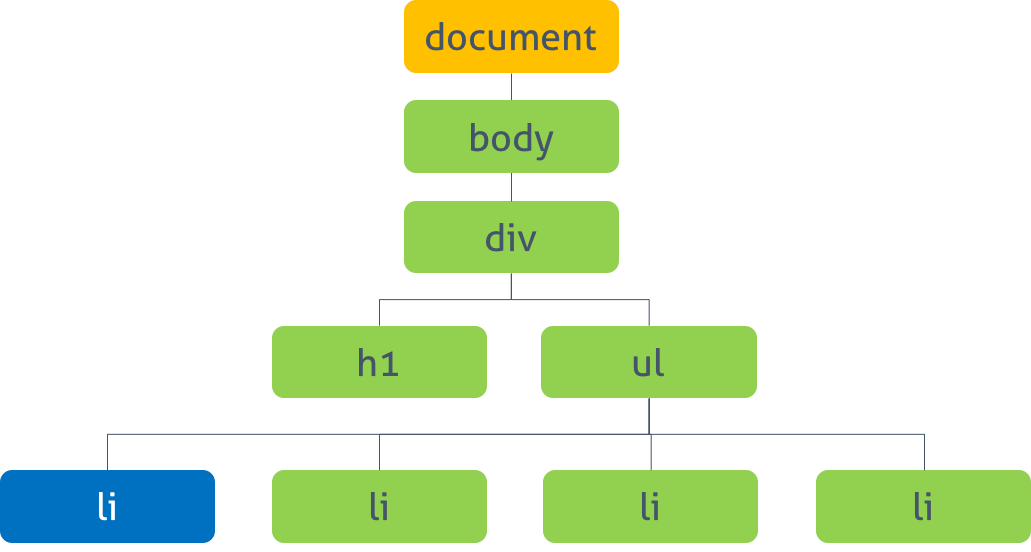
아래 관계도를 참고하세요.

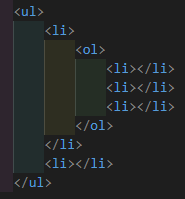
위 TREE 구조를 직접 태그로 작성하면 아래와 같습니다.
<body>
<div>
<h1></h1>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>아직 위 HTML 태그를 봐도 가족관계가 어떻게 성립하는지 처음 하시는 분이라면 당연히 잘 안 보이고 어려울 수 있습니다. 포기하지 마시고 진행하세요!
태그로 가족관계도를 한눈에 알아보기 어려울 때는 먼저 tree 구조에 익숙해지도록 하세요.
TREE구조에 익숙해지신다음 HTML을 다시 한번 보시면 이해가 쉬울 것입니다.
아래 TREE 구조를 다시한번 보며 공부해봅시다.
1. 부모-자식 관계

<div>
<h1></h1>
<ul></ul>
</div>특정 태그의 바로 아래 위치한 태그의 관계를 부모-자식이라고 합니다.
위 태그 구조 기준으로 <div> 시작 태그가 열리고 h1, ul 태그가 만들어진 후 </div> 태그가 닫혔습니다.
그럼 div 태그가 닫히기 전에 h1, ul은 div 안에 존재하므로
div가 부모 태그, h1, ul이 div의 자식 태그가 됩니다.
1-2. 부모-자식 관계

위와 동일한 관계구조입니다.
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>ul이 부모태그, li가 자식태그가 됩니다.
시작 태그와 닫기 태그의 위치를 보며 확인해보세요.
2. 형제 태그 관계

<h1></h1>
<ul></ul>2개 이상의 태그가 서로 안에 배치되어있지 않고 독립적으로 양옆에 배치된 상태를 형제 관계라고 합니다.
<h1>이 열린 후 </h1>이 닫히고 <ul>이 열려있습니다.
그러므로 ul은 h1 안이 아닌 바깥에 위치한 상태이므로 이 관계를 형제 관계라고 합니다.
2-1. 형제태그 관계

<li></li>
<li></li>
<li></li>
<li></li>위와 동일한 경우입니다.
<li>가 열리고 </li>가 닫힌 후 다음 새로운 <li>가 열렸으므로 서로 안쪽에 위치하지 않고 독립적으로 위치하여
li4개의 관계는 모두 형제 태그입니다.
3. 조상-자손 관계

<div>
<h1></h1>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>div는 ul과 비교했을 때 부모-자식 관계입니다.
ul - li를 비교했을 때 ul이 부모, li가 자식 관계입니다.
여기서 조상 - 자손을 나눌 때는 자식의 자식을 '자손'이라고 부른다고 생각하면 됩니다.
div의 자식은 h1, ul
여기서 h1은 추가 자식이 없으므로 생략.
ul은 li라는 자식이 4개가 존재합니다. 그럼 자식의 자식이 4개가 있는 상태로 이 것을 ul - li가 아닌
div - li라는 관계로 처리하면 조상 - 자손 관계가 됩니다.
여기까지 잘 이해하셨다면 다시 맨 위로 올라가서 첫 번째 트리구조와 전체 HTML을 보면서
부모 - 자식 - 형제 - 조상 - 자손 관계를 스스로 퀴즈를 내보면서 맞춰보고 구분해보는 연습을 해보세요!