일러스트레이터 글자디자인 (Typography Design) 기초
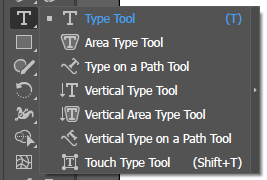
문자 툴 종류와 쓰임새(T)
* Type Tool 가로글자 쓰기
* Area Type Tool 패스 면 영역 안에 가로글자 쓰기
* Type on a Path Tool 패스 선 따라 가로글자 쓰기
* vertical Type Tool 세로글자 쓰기
* vertical Area Type Tool 패스 면 영역 안에 세로글자 쓰기
* vertial Type on a Path Tool 패스 선 따라 세로글자 쓰기
* Touch Type Tool 작성된 글자 클릭해서 개별 편집하기(크기, 회전 등)


1. 문자 타입에 따른 문자 작성하기
* 제목 또는 짧은 내용
- 글자를 작성하고 싶은 빈 위치를 마우스로 좌클릭하여 커서를 배치하고 글자를 작성합니다.

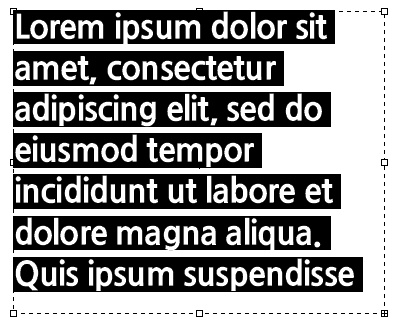
* 여러 줄의 긴 단락 위주의 내용(글상자)
| 1. 문자 툴로 원하는 단락 크기의 글 상자를 그려줍니다.(드래그) |
2. 미리 준비해둔 글자를 복사 붙여넣기하여 넣어줍니다. |
3. 글자 크기와 행간, 자간등을 조절하여 위치를 맞춰줍니다. |
 |
 |
 |
또는 문자 툴로 글상자 안쪽 영역을 클릭하여 활성화 한 후 (빨강)모서리 기준점을 드래그하여 글상자 크기를 정할 수 있습니다.
이 표시가 + 표시로 나온다면 글 상자에 글자가 다 담기지 못하고 넘쳤다는 뜻입니다.
(글자 크기가 크거나 단락 내용이 너무 긴 경우)


2. 문자 툴에 따른 결과
* Type Tool 가로글자 쓰기
* vertical Type Tool 세로글자 쓰기


* Area Type Tool 패스 면 영역 안에 가로글자 쓰기
* 원하는 패스 오브젝트를 먼저 그린 후 툴로 패스 선을 클릭한 다음 글자를 작성합니다.

* Type on a Path Tool 패스 선 따라 가로글자 쓰기
* 원하는 패스 오브젝트를 먼저 그린 후 툴로 패스 선을 클릭한 다음 글자를 작성합니다.

* vertical Area Type Tool 패스 면 영역 안에 세로글자 쓰기
* 원하는 패스 오브젝트를 먼저 그린 후 툴로 패스 선을 클릭한 다음 글자를 작성합니다.

* vertial Type on a Path Tool 패스 선 따라 세로글자 쓰기
* 원하는 패스 오브젝트를 먼저 그린 후 툴로 패스 선을 클릭한 다음 글자를 작성합니다.

3. 문자 툴 옵션
* 포토샵의 글자 기능과 동일한 기능이 많으므로 아래 링크의 문자 툴 옵션을 참고하세요.
포토샵 글자디자인 (Typography Design) 기초
포토샵 글자디자인 (Typography Design) 기초 문자 툴 종류와 쓰임새(T) * Horizontal Type Tool 문자 가로 쓰기 * Vertial Type Tool 문자 세로 쓰기 * Vertial Type Mask Tool 세로문자 선택영역 만들기 * Hori..
webty.tistory.com
4. 글자 외곽선 만들기 create outlines
* 글자는 시스템 상 설치된 글꼴로 디자인 모양을 보여줍니다. 해당 글꼴이 설치가 안되어있다 하더라도
어떤 환경에서든 동일한 모습으로 보이게 해주기 위해서 해당 메뉴를 필요에 따라 반드시 선택해줘야 합니다.
* create outlines 진행 후에는 문자 도구들을 활용한 글자 편집이 불가능해집니다.(패스편집만 가능)

