JS : ES6 변수(let)과 상수(const)
변수(let)과 상수(const)
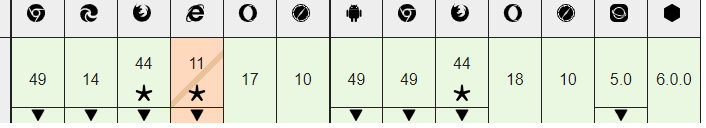
* let, const는 ie11 이상에서만 사용 가능하다.

1. 변수(let)
* 기존 변수 선언 키워드 var 의 단점을 해결한 새로운 ES6 이후의 변수 선언 키워드 let
* 특정 데이터를 저장할 때 사용한다.
* 한번 선언된 변수명은 중복 사용할 수 없다.
let box1 = 20
let box1 = 30 //errorlet box2 = 30
console.log(box2) //30let box3 = 30
box3 = 50
console.log(box3) //50
2. 상수(const)
* 변하지 않는 값 상수를 담는다.
* 선언과 동시에 대입 값을 작성해야 한다.
* 초기 데이터 외에 다른 데이터를 대입할 수 없다.
* 중복된 상수명은 사용할 수 없다.
const box //errorconst box1 = 10
const box1 = 20 //errorconst box1 = 20
box1 = 30 //errorconst box1 = 20
const box2 = 30728x90
Comments, Trackbacks