(ES5) DOM EVENT
JS : DOM 이벤트 기본, 이벤트핸들러 사용 법 / 이벤트 기초
JS : DOM 이벤트 기본, 이벤트핸들러 사용 법 / 이벤트 기초 자바스크립트 DOM 이벤트 1 자바스크립트 사용의 궁극적인 목적은 동적 웹 페이지의 작성입니다. 사용자가 웹 페이지를 클릭하거
webty.tistory.com
JS ES6 : DOM querySelector
DOM querySelector
querySelector() 메서드는 같은 DOM선택자 방식 중 getElement... 메서드와 비교했을 때
CSS style 작성법과 유사하여 작성법이 더 간편한 DOM 선택 메서드입니다.
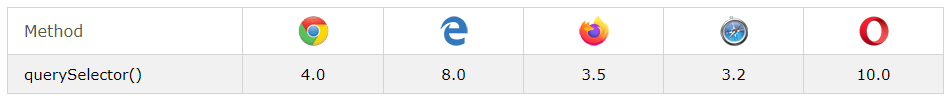
document.querySelector('selector')
괄호 안 selector에 태그, 클래스, 아이디 등을 작성하여 선택할 수 있습니다.
그 외에 > 자식, 자손 :after, before 등의 CSS 선택자 또한 작성 가능합니다.

HTML 아래와 같이 작성한 경우
<div id="wrapper"></div>
querySelector를 이용하여 이렇게 선택할 수 있습니다.
document.querySelector('#wrap')
//또는
document.querySelectorAll('div')
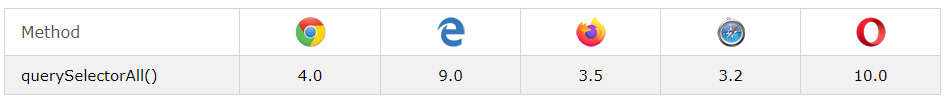
document.querySelectorAll('selector')
선택 대상이 여러 개일 경우 All을 붙여 다수의 선택자를 선택할 수 있으며 사용 시 [index] 번호를 함께 작성해야 합니다.

HTML 아래와 같이 작성한 경우
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
querySelectorAll를 이용하여 이렇게 선택할 수 있습니다.
document.querySelectorAll('.box')
//실행 속성 및 메서드와 함께 사용 시
document.querySelectorAll('.box')[0]
document.querySelectorAll('.box')[1]
document.querySelectorAll('.box')[2]
//변수와 함께 간결하게 사용하는 것을 권장합니다.
728x90
Comments, Trackbacks