CSS 3 transition(트랜지션)
transition은 css 속성 변경 시 속성에 따라 애니메이션 속도를 조절하는 방법입니다.
* 어떤 CSS 속성을 움직이게 할지, 언제 시작할지, 얼마나 지속할지 등을 제어할 수 있습니다.
* CSS 상태선택자(:hover), 자바스크립트 타이머함수, 이벤트와 함께 많이 활용합니다.

(위) 버튼 디자인을 만드는 HTML/CSS 입니다.
<button id="btn">button</button>#btn {background:#fff; border:2px solid purple;}
버튼에 마우스를 올렸을 경우 배경색을 흰색->노랑색으로 변경하고 싶습니다.
아래 명령어만 적용 시 배경색변경이 즉시일어나는 것을 볼 수 있습니다.
#btn:hover { background:#ff0; }
이 경우 즉시변경이 아닌 서서히 변경하는 애니메이션을 적용하고 싶다면 트랜지션으로 간단히 적용가능합니다.
* 지연시간은 s단위를 붙여서 초 단위로 작성합니다. ex) 0.5초 ==> 0.5s

#btn:hover {
background:#ff0;
transition:background 1s;
}See the Pen CSS-transition by yuna122212 (@yuna122212) on CodePen.
CSS 3 트랜지션에 적용 가능한 속성들
* transition에 적용가능한 속성들은 웹 브라우저 개발자도구(F12)를 통해서도 확인가능합니다.
개발자도구에서 트랜지션 속성 확인하는 방법
1. 트랜지션 속성을 개발자도구에서 띄우고 앞 삼각형을 클릭합니다.

2. 아래와 같이 적용하지 않은 속성까지 포함하여 가능한 속성 리스트가 나오는 것을 확인할 수 있습니다.

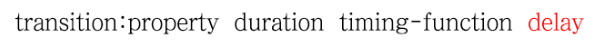
| transition-property | 애니메이션 적용 대상 | all (기본값) |
| transition-duration | 애니메이션 지속 시간 | 1s (기본값) |
| transition-timing-function | 애니메이션 함수 | ease (기본값) |
| transition-delay | 애니메이션 시작 전 딜레이 시간 | 0 (기본값) |
* (위) 속성은 transition 통합속성 하나로 정리하여 작성합니다.
* property와 duration 2가지 속성은 필수 값입니다.
트랜지션 속성1. property(필수)

* 대부분의 CSS 디자인 속성을 작성할 수 있습니다.
* 2개 이상의 CSS 속성이 적용된 상태에서 그 중 일부에만 트랜지션을 적용하고 싶을 경우는
속성명을 정확히 명시합니다.
#btn {
background:#fff;
border:2px solid purple;
}
#btn:hover {
background:#ff0;
transition:background 1s;
}
* 변경되는 디자인 속성 모두에 애니메이션을 적용하고 싶은 경우 property 대상을 all로 작성합니다.
#btn {
background:#fff;
border:2px solid purple;
}
#btn:hover {
background:#ff0;
border:10px solid purple;
transition:all 1s;
}
트랜지션 속성2. duration(필수)

* 애니메이션 트랜지션의 지속시간 속성입니다.
* 1초 = 1s
트랜지션 속성3. timing-function

* 애니메이션의 가속도를 설정합니다.
- linear 일정속도 전환
- ease (slow->fast->slow) 천천히 시작되고 중간에 빨라지고 다시 느려지며 끝납니다.
- ease-in 천천히 시작합니다.
- ease-out 천천히 끝납니다.
- ease-in-out 천천히 시작되어 천천히 끝납니다.
- cubic-bezier(n,n,n,n) 정의한 큐빅 베지어 함수에 따라 진행됩니다.(개발자도구로 간단히 설정가능합니다)
트랜지션 속성4. delay

애니메이션 시작 전 지연시간을 뜻합니다. (기본값 0)
ex) 1초 == 1s
값 입력 시 설정한 지연시간 후 애니메이션이 동작합니다.
CSS 3 transform 2D
CSS transform 속성은 요소에 회전, 크기, 기울기, 이동 등의 효과를 부여할 때 사용합니다.
* 자체 애니메이션 기능을 가지고 있지 않기 때문에 즉시 변경을 원하지 않을 땐 별도의 트랜지션 속성이 필요합니다.
* 인라인, 표 등을 제외한 block 박스모델에만 적용 가능합니다.
트랜스폼 속성0. translate(x y)
요소의 기준점을 원하는 방향으로 설정가능합니다.(기본값 center)
transform은 기존 요소와 다르게 요소의 중심을 기준점으로 인식합니다.
기준점을 다른 방향으로 변경하고 싶을 경우에는 transform-origin 속성을 사용해야합니다.
px, %, em 등의 단위를 사용할 수 있습니다.
ex) right, 100%, 50px

<div id="box">box</div>#box {
background:lime;
transform:scale(1);
transform-origin:left top;
}See the Pen CSS-transform2D by yuna122212 (@yuna122212) on CodePen.
트랜스폼 속성1. scale(n), scaleX(n), scaleY(n)
요소의 크기를 X, Y축으로 확대 또는 축소합니다. (0 또는 양수 값 입력)
* 별도의 단위 입력 없이 배율 기준으로 숫자를 입력합니다.(ex) 1.2, 1, 2, 0.5
* transform-origin 미 설정 시 center 기준으로 크기가 설정됩니다.

<div id="box">box</div>#box {
background:lime;
transform:scale(1); /*x y 축으로 1배(100%)*/
transform:scaleX(2); /*x축 2배(200%)*/
transform:scaleY(1.5); /*y축 1.5배(150%)*/
}
트랜스폼 속성2. rotate(deg)
요소를 deg 단위 값 만큼 회전시킵니다.(양수, 음수 값 가능)
* transform-origin 미 설정 시 center 기준으로 설정됩니다.


<div id="box">box</div>#box {
background:lime;
transform:rotate(30deg); /*30도 회전*/
transform:scale(0.5) rotate(30deg); /*다른 트랜스폼과 함께 활용할 경우*/
}
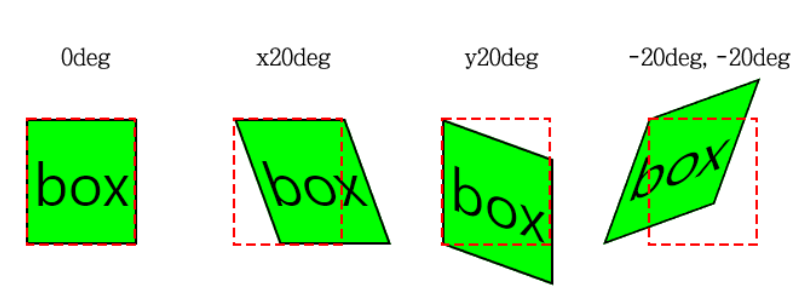
트랜스폼 속성3. skew(deg), skewX(deg), skewY(deg)
* 입력한 값에 따라 기울기, 비틀기 등을 할 수 있습니다.
* deg, rad, grad, turn 등의 단위를 사용합니다.
* (아래) 예시는 transform-orgin:left top 기준 skew 형태입니다.

<div class="box box1">box</div>
<div class="box box2">box</div>
<div class="box box3">box</div>
<div class="box box4">box</div>.box {
background:lime;
border:2px solid black;
width:100px; height:100px;
transform-origin:left top;
}
.box1 {transform:skew(0)}
.box2 {transform:skewX(20deg)}
.box3 {transform:skewY(20deg)}
.box4 {transform:skew(-20deg, -20deg)}트랜스폼 속성4. translate(x, y), translateX(n), translateY(n)
* 요소의 위치를 X, Y 축으로 이동합니다. px, %, em 단위를 사용가능합니다.

<div class="box box1">box</div>
<div class="box box2">box</div>
<div class="box box3">box</div>
<div class="box box4">box</div>.box {
background:lime;
border:2px solid black;
width:100px; height:100px;
transform-origin:left top;
}
.box1 {transform:translate(0)}
.box2 {transform:translate(100px, 0)}
.box3 {transform:translate(0, 50px)}
.box4 {transform:translateX(100px)}
transform속성은 2가지 이상의 속성 값을 묶어서 작성할 수도 있습니다.
* 속성 순서는 중요하지 않습니다.
* 속성과 속성 사이는 공백으로 구분합니다.
transform:scale(1) rotate(20deg)
transform:translate(20px, 0) rotate(30deg) scale(2)